どうも!しんのすけ⁺²です。
今回は「初心者のためのWordPress用語解説集」ということでコンテンツを作成しました。
突然ですが、ネットビジネスで使う必要なWordPress。
難解で困っていませんか?
ネットビジネスを始める際に障壁となるのが、作業時間の確保と今回のテーマである
「WordPressを使えるようになること」
つまり、用語を理解することです。
全く新しい事を始める場合に知識がないと、そもそもその言葉が何を表しているかが理解できないってことありませんか?
まさに、WordPressではそういう場面が初心者には多く、そこで止まってしまったり、
調べるのに時間がかかったりして貴重な時間をロスしたり、最悪やる気がそがれて作業自体しなくなって、
挫折…なんて悲しい事が実際には多くあるようです。
そこで、今回は「用語集」」ということで、理解できずに初心者が動きを止めてしまいがちなWordPressの
用語に絞って解説していきます。
WordPressの難解な用語の解説
初心者でも理解しやすい様にできるだけ分かりやすく説明していきますので、参考にしてみてくださいね。
そもそもWordPressって何?
ビジネスには必須なブログ(有料)のことです。
ブログには無料と有料のものがあります。詳しくはこちらの記事で解説しています。

WordPressでは自分でサイトをコントロールすることができますが、設定や使いこなすまでにやや時間がかかるので、
初心者には若干敷居が高い場合が多く、ここで挫折することがあるので鬼門となっています。
対になるのが、いわゆる無料ブログ(アメブロやFC2など、媒体を借りて記事をアップする方法)ですね。
こちらにはビジネス要素(アフィリエイトリンクなど)の記事を書くと削除対象になったり、
最悪アカウントが消去されてしまい、そこでせっかく収益が上がっていても、なくなってしまうリスクがあります。
実際に良く使用される用語は?
いきなり説明から入ると混乱してしまうと思うので、いくつか例題を出してから本編に進んでいきますね。
SEOとは?
”Search Engine Optimization” の略であり、検索エンジン最適化を意味する言葉です。
検索結果でWebサイトがより多く露出されるために行う一連の取り組みのことを指します。
つまり、検索上位に来るためには?を考えて行う仕込みの事です。
キーワードを設定したり、記事を多く書いたり、人と被らないように捻ったタイトルに変えたり(内容はズラさない)
でいかに上位に表示されるかを考えるということが、「SEO対策」と呼ばれています。
SEOに関しては聞いたことのある場合が多いでしょうが、ちゃんと説明するとなると大変だったりしますね。
SEOについて解説している記事はこちらからどうぞ。

HTMLとは?
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)のこと。
例えば、あるホームページを開いた際に、文字による説明に加え、写真などの「画像」が掲載されてあったり、
「音楽」が再生されたり、「動画」が流れたりするのは、HTMLを利用して、ページが構成されているからです。
HTMLでは、下線の付いた文字や太字、色の着いた文字などがあり、
クリックすることで別のウェブページに移動することができる「リンク」がありますが、
このリンクを貼ることが出来るのは、「ハイパーリンク」を埋め込むことができるハイパーテキスト(Hyper Text)と言う、
高機能なテキストが有るからです。
このハイパーテキストを利用することで、
例えば、自社サイトのお問い合わせはこちらという文字部分をクリックすると、
サイトの中にある「お問合せフォーム」を表示することや、
関連会社はこちらという文字部分をクリックすると、自社のホームページから関連会社の別のホームページにリンク
することも可能です。
また、ウェブページ内に、画像・音楽・動画などのデータファイルをリンクで埋め込むことができるので、
例えばその画像をクリックすると、大きな画像と商品説明を別窓で表示するようなことも実現できます。
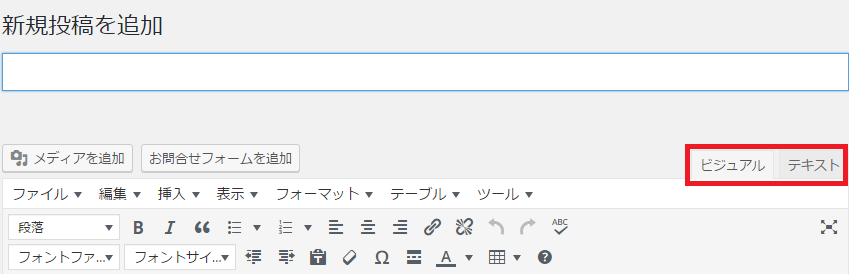
タグとは?
【タグ】というのは、上図の【ビジュアル】【テキスト】のうち【テキスト】形式を選択した時に出てくる文字列の
表示形式で出てきます。
代表的なのが<H1>~<H6>は 見出しを付ける意味、
<P>は ひとつの段落(パラグラフ)であることを表す意味です。
【ビジュアル】では実際に表示される形で見えるようになっています。
(HTMLの知識がない人でも作成できるように見やすい形式です)
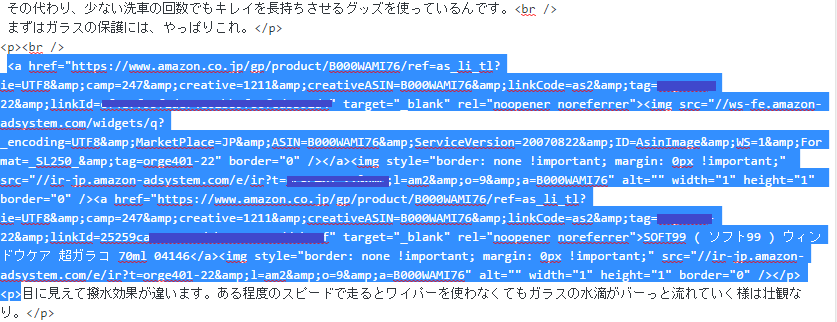
しかし、アフィリエイトURLを挿入するときには、「テキストページ」に貼り付けないといけないので注意が必要です(以下参照)
青で囲っている所がアフィリエイトリンクになります。
このようにアフィリエイトリンクを「テキストページ」に貼り付けます。
さて、ここまでの言葉は理解できていますか?
もし、上記の言葉の意味が分かればOKです。この記事は飛ばし読みでいいかもしれません。
しかしながら、よく意味が分からないというあなたはここからが重要です。
この記事でしっかりWordPressの用語の基礎を学んでくださいね。
テーマとテンプレートについて
これが初心者でには意外と分かりにくいですね。ざっくり分けると、
テーマとは:テンプレートの集合体のようなもの
テンプレートとは:文書のひな型となるファイルのことです。定型的な文書の枠組みをテンプレートとして保存
しておくと、テンプレートからファイルを作成して必要なデータを入力するだけで簡単に新しい文書を完成できます。
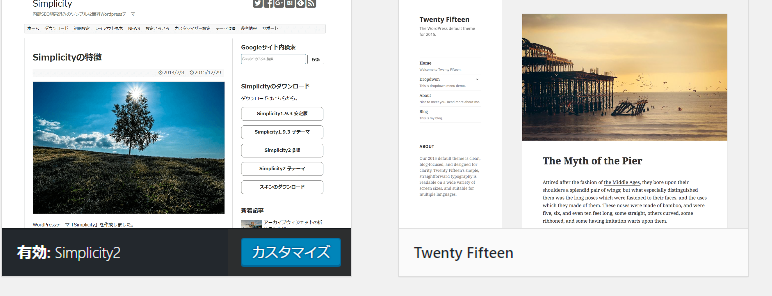
例えば、WordPress標準テーマのTwenty Fifteenの事をテーマと呼んで、
Twenty Fifteenの中身のheader.phpやfunctions.phpなどの事をテンプレートファイルと呼んでいます。
広義には同じと捉えても問題ありません。
ここでいうテンプレートファイル(テーマとも言います)は、
あなたの WordPress サイトの構成要素です。
サイト上のどのウェブページを生成するときにも、パズルのピースのように組み合わさります。
ヘッダ・テンプレートファイルやフッタ・テンプレートファイルのようなテンプレートは、
あらゆるウェブページのために繰り返し使われます。特定の条件でのみ使われるテンプレートもあります。
従来のウェブページは、2つのファイルで構成されます
ページの構造と内容を担当する HTML ページ(HTMLページのことは先述しましたね)
ページの表示スタイルを担当する CSS スタイルシート
WordPress には、HTML 構造と CSS スタイルシートの両方が含まれていますが、内容に関しては、
様々なテンプレートの影に隠れて生成されます。テンプレートファイルおよびスタイルシートは共に、
WordPress テーマとして保存されます。
CSS スタイルシートとは?
Cascading Style Sheet(カスケーディングスタイルシート)の頭文字です。
主にHTML文書に対する表示及びデザイン(文書の見栄え)等を指定します。
具体的には、フォントの種類や文字の大きさ、色、行間の幅といった文書の装飾やレイアウトなどの情報全般を
ひとまとめにしたシート(ファイル)です。
HTML文書にスタイルシートを適用させる事で、複数のページのデザイン(見栄え)を統一することが可能です。
初心者には難しいのでほとんどいじらなくてもOKです(大部分はプラグインで代用できます)
WordPress のページ構造について
ごく単純なウェブページ構成は、ヘッダー部分、コンテンツ部分、フッター部分の
3ブロックで構成されます。各ブロックは、利用中の WordPress テーマのテンプレートファイルで生成されます。
ここで先ほどの【タグ】が多く書かれていますが、理解を深めるためには基本的には「ビジュアルページ」で
作成した文章と見比べてみるといいかもしれません。
でも、初心者は文章構成の部分だけの理解でOKかと思います。
ヘッダー部分
先頭に配置する必要のある情報、いわゆる「記事タイトル」ですね。
例えば — i.e. inside the <head> tag — of your XHTML web page, such as the <doctype> や <meta> などのタグや、
スタイルシートへリンクなど、XHTML で <head> タグ内に含まれる情報が全て含まれます。
*<head> …… 文書のヘッダー情報を表す
*<meta> …… その文書に関する情報(メタ情報)を指定する
メタ情報とは…データそのものではなく、そのデータに関連する情報のこと。データの作成日時や作成者、データ形式、タイトル、注釈などの内容を指します。
<body> の開始タグや、ブログで表示されるヘッダー(典型的にはサイトのタイトル、
ナビゲーションメニュー、ロゴ、サイト概要など)も含まれます。
*<body> …… 文書の本体を表す
コンテンツブロック
ブログの記事やページなど、あなたのサイトの「記事の内容」の部分です。
フッター部分
末尾に配置する情報、例えばサイト内の他のページやカテゴリーへのリンクなどの、著作権表示、コンタクト情報、その他の詳細、などが表示されます。
このような部分ですね(いわゆるお知らせのようなものです)
販売ページで使用される代表的なものは「特定商取引法」や「プライバシーポリシー」
「お問い合わせ」などを指します。

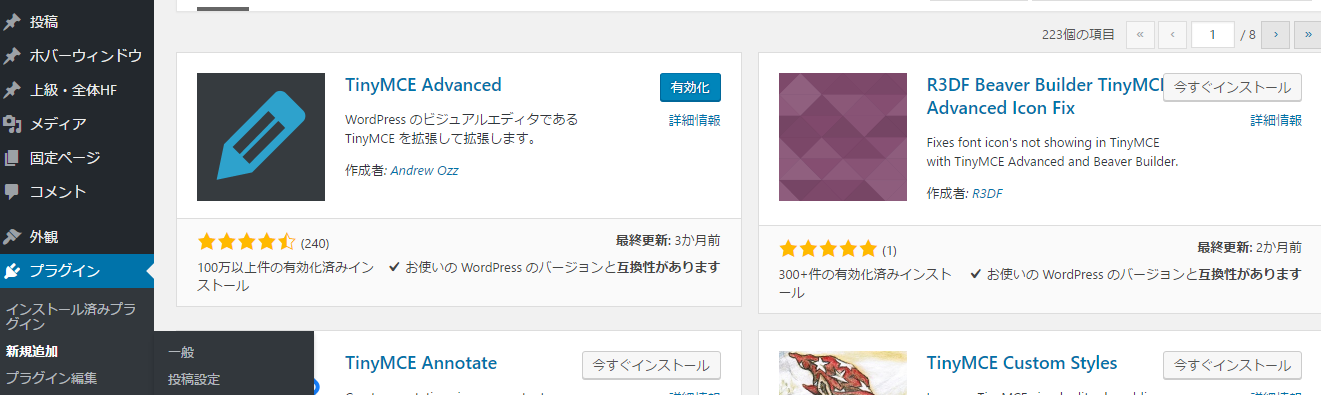
プラグインとは?
機能拡張、仕様変更をおこなうために規格化された差し替え可能なもので、アプリケーションソフトウェアの機能を拡張するために追加するプログラムの一種のことです。
WordPressにおいては、色々なことを簡単にできるようにするためのツールのことです。
例えば、スパムを自動で削除してくれたり、サイトのアクセスを解析してくれたり、
SEOを強めてくれる設定を追加してくれたりと多岐に亘ります。
プラグインについての詳しい記事を追加予定です。

トップメニューとは?
タイトルの下の位置に表示されるメニューのことです。以下はブログのタイトルの表示です。
上記の画像ではタイトルは「ビジネスライズ雇われ脱却講座」です、
そして、その下に書いてある「あなたの稼ぐ力を~」というのはサブタイトルになります。
赤枠で囲った部分が「トップメニュー」です。
このサイトで見て欲しいコンテンツをここに設置するという形になりますね。
【プロフィール】や【販売したいコンテンツ】をお知らせするといいです。
設置方法
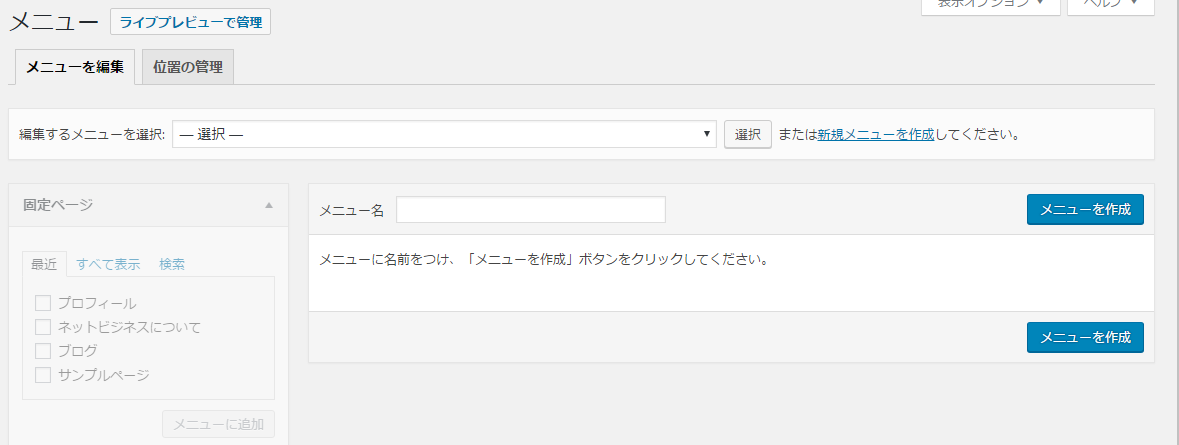
まずは、「外観」からメニューを選択し、メニューを作成します。
「編集するメニューを選択」するか、「新規メニュー」を選択します。
作成したら「メニューを作成」をクリックします。
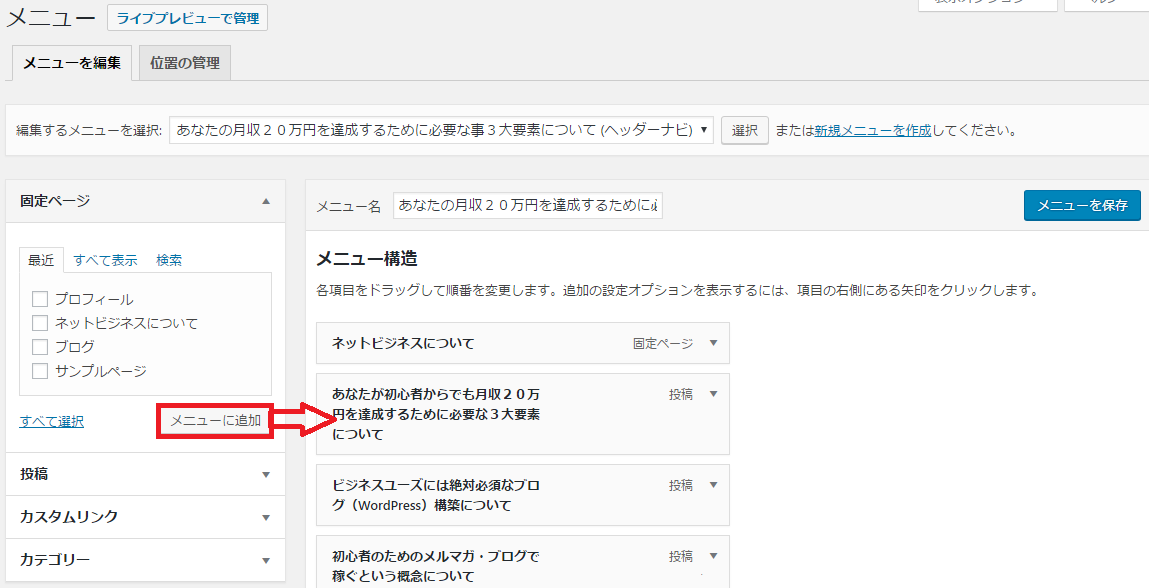
ここで大事なのが、「メニュー構造」です。実際に表示されるものを左の「固定ページ」や
「投稿」から選択します。
表示したい記事を左から選択し「メニューに追加」で追加されます。
右のメニューには「固定ページ」から選んだら「固定ページ」
「投稿」から選んだら「投稿」とカテゴライズされます。
「▼」をクリックすると編集ができます。
「ひとつ上へ」「ひとつ下へ」は並びを変えるためのものでドラッグ&ドロップでも移動可能です。
「下の階層」ではその上に位置されている記事の下に設置されます(具体的には、この図では分かりにくいですが、
上の記事は“ネットビジネスについて”になっていてサイト公開時に表示されている
“ネットビジネスについて”をクリックすると隠れて表示される形になります。つまり、隠れて存在することになります。
「先頭へ」では一番上の表示に移行できます。
4つあったとしたら一番下の記事を「先頭へ」を押すと一番上に持ってくることができます。
ウィジェット関連
ウィジェットというのは特定の機能を実現するためのパーツのようなものです。
リンク集やカレンダーなどをブログに表示する場合、その機能を持ったウィジェットをサイドバーやフッターなどに追加することで実現できます。
「検索」「最近の投稿」「最近のコメント」といったウィジェットが設置されています。この順番で実際に表示されるブログ画面でもウィジェットが表示されています。
ウィジェット設定の一例
Twitterのつぶやきをブログに自動的に載せることもできます。
利用できるウィジェットから「テキスト」を選択し、右画面「サイドバー」へドラッグ&ドロップして有効化します。
テキストの部分に、タイトルを入れます(ここではTwitterフォロー大歓迎としていますが任意の文章でOK)
そして、貼り付け用のURLを取得します。
YouTubeでも、TwitterでもFacebookでも基本的には「共有」から選択できます。
(図はTwitterです)
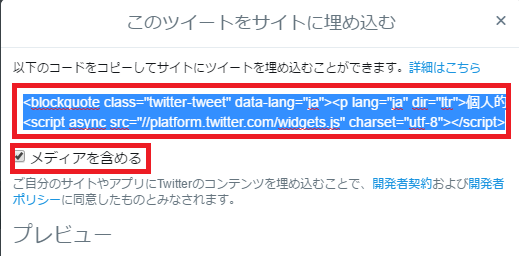
「∨」を押すと、「ツイートをサイトに埋め込む」を選択できるようになります。
それを選択すると、以下のように表示されます。
上の赤枠で囲っている(青く選択されている部分)をコピーして、
「テキスト」の「内容」に貼り付けます。
そうすると、ブログにも表示されるようになります。
「メディアを含める」というのは、Twitterに投稿した画像や動画をそのまま引用することができるものです。
設定関連
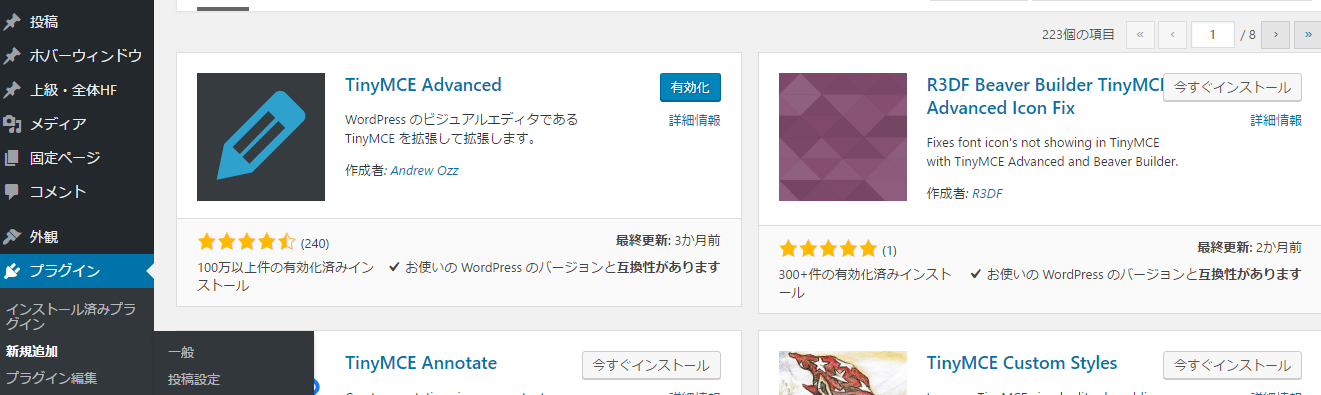
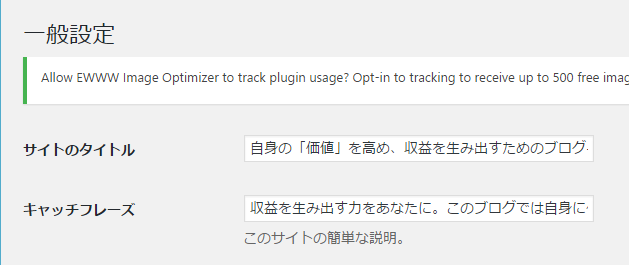
「設定」の「一般」では、主にサイトタイトルとキャッチフレーズを設定することができます。
「投稿設定」ではあまりいじることはないかと思います。
しいて言えば、「カテゴリー」の部分。記事投稿の時に使用する「カテゴリー」は記事を書いているときに追加できます。ここで設定したカテゴリーが優先されて表示されるので、普段使うものがある場合はそちらの変更しておくといいと思います。
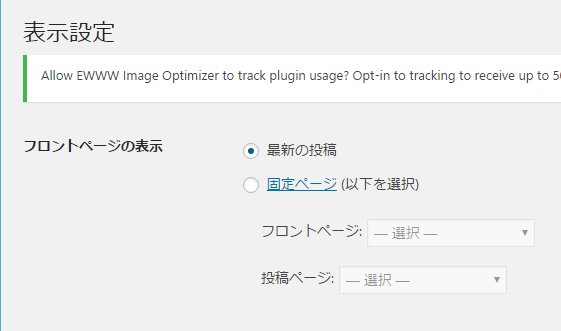
「表示設定」では、最初に表示される記事を設定することができます。
いわゆる「フロントページ」と呼ばれるものです。
基本的には最新の投稿で問題はないのですが(多分初心者はいじらない方がめんどくさくないと思います)特定の記事を最初に表示したい(例えばこれだけは見て欲しいと思っている記事)を表示するのに使います。
表示したい場合には、「固定ページ」を選択します。
「フロントページ」「投稿ページ」それぞれを固定ページから選択できます(表示したい記事を予め“固定ページに”投稿しておく必要があります)
設定が完了すると見せたいページが一番最初に表示されるようになります。
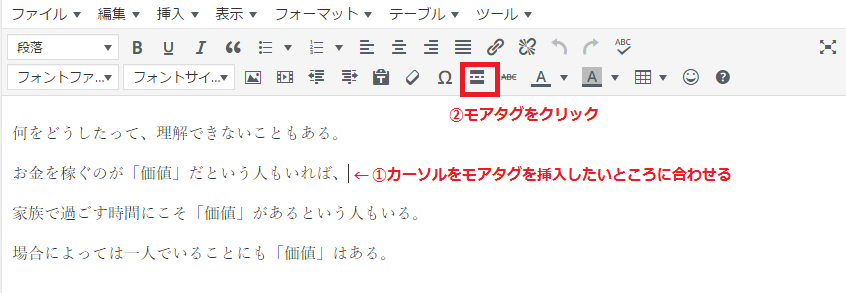
Moreタグとは?
ブログを投稿する時に、一覧のように記事が表示されると目当ての記事(情報)にアクセスしやすいですよね。
そうすることでユーザーの視認性がアップし利用しやすくなることから、リピーターが来てくれやすくなります。
ズラーっと記事が丸々表示されていると一々全部の記事を見なくてはいけなくなり、うんざりさせてしまうことがあります。
そこで、「Moreタグ」の出番です。
赤枠で囲まれているのが「Moreタグ」です。
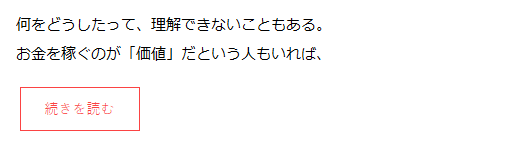
これを文中の適当なところに挿入すると、その先はクリックしないと表示されないようになります。
上記のように、表示された記事には「続きを読む」が表示されます。
これによって、視認性を高めることができます。
アイキャッチ画像とは?
ブログ記事一覧表示の際に目に入る画像の事です(下図参照)
これが設定されていないと「NO IMEGE」と表示され見た目も良くありません。
文字通り「アイキャッチ」なので、目を引く画像を設定することでその記事を読んでもらいやすくできます。
でも、いちいち「アイキャッチ画像」を手動で設定するのめんどい!!って思いませんでしたか?
そんな時は「プラグイン」の【Auto Post Thumbnail】を追加してみてください。
記事の投稿した画像を自動的にアイキャッチ画像に登録してくれますよ(気にいらない場合は任意の物を自分で選択もできます)
まとめ
いかがでしたか?
慣れてくるとそうでもないことかもしれませんが、初心者にはWordPress用語は難解この上なく映ることと思います。
分からなくて検索をかけるも、その記事での説明も初心者には優しくないことも多いです(自分の感想としてですが)そこで、初心者には初心者専用の説明が必要だと思い立ち今回の記事を書きました。
今回の記事を読んであなたのWordPress構築の一役に立てれば幸いです。
また、【ここ分かりにくいよ】などありましたらご意見いただければ記事に反映させていただきますね。



















コメント