どうも!しんのすけ⁺²です。
アフィリエイターや収益ブログの運用するのに最近関心を集めている【SSL化】
簡単に言うと接続の安全性を高めるのに必要な手順のことです。
以前はSSL化は結構なお金がかかっていたのですが、無制限で無料になったということなので、アフィリエイターやブロガーが保有するサイトをSSL化する方向性になってきているんです。
今のうちにSSL化しておかないと検索順位が下がってしまいアクセスや収益が減った!!
なんてことになりかねないようなので、今回は初心者からでも分かりやすいように解説していきます。
ちなみに今回のSSL化はエックスサーバーで提供されているのでエックスサーバーでブログを運営しているという前提でご紹介させていただきます。![]()
![]()
SSL化とは?
SSLサーバ証明書を利用して、ウェブページすべてをhttpsで表示させることを常時SSLと言います。
常時SSLが推奨されている理由は、通信のすべてを暗号化通信して、サイト利用ユーザーの個人情報やログイン情報を、悪意のある第三者の盗聴を防ぎ、改ざんやなりすましから守るために行います。
SSL化するメリット・デメリット
初心者にはちんぷんかんぷんなことと思います。
でも冒頭で書いたようにセキュリティー関連の問題からも今のうちにやっておくのがベストだと思います。
特に収益ブログを運営している人にとっては保護されていないページから飛んで商品を購入する際に個人情報が盗まれていないか気になってしまう人もいるかもしれません。
メリット
- HTTP/2.0の利用でページ表示を高速化
- SEOのランキングシグナル
簡単に言うと、Googleさんからのサイトの評価を上げるのに必要な要素に表示スピードが関連していてhttpsだとその反応が早いということがあり、高評価につながるということがあるということです。
デメリット
- リファラを受け取れない
- ブラウザでの注意表示
これもざっと説明すると、サイト側がhttpsでないと、リファラ(アクセスを受けた照明のようなもの)を受け取れないので、アクセス解析の精度が下がってしまうケースがあるので、きちんと評価を受けるためにhttps(SSL)化しておく方が有利ということですね。
さらに、後に書きますが設定をしっかりしておかないとchrome表示の際にエラー(注意表示)が出る場合があるということです。
初心者が気を付けたいSSL化の注意点
- これからサイトを立ち上げる
- すでにサイトを運営している
- SSL化するオススメの時間帯は夜か早朝(アクセスの少ない時間帯)
これからサイトを立ち上げる
こちらも後に書きますが、このケースが一番楽です。
WordPressを構築して独自ドメインを設定した後にそのままの流れでSSL化してしまえば最初からSSL化した状態でのサイト運営になるので、面倒くさい設定が一切必要なくなります。
すでにサイトを運営している
今回はこちらの手順がメインの説明になります。
結構煩雑な手順があるので、しっかり時間を確保してSSL化に挑みましょう。
SSL化するオススメの時間帯は夜か早朝(アクセスの少ない時間帯)
サイトが一時的に見られなくなるので、サイトが検索されている時にやってしまうとユーザーが
「サイトが見られなくなってる!!」と混乱してしまうかもしれません。
そして、意外と時間が取られるのでゆっくりやりきれる時間を確保してから行いましょう。
中途半端にしてせっかくサイトを訪れてくれたユーザーがページを見られないなんてことのないようにしましょう。
無料で設定できるのはエックスサーバー
費用的に独自SSL化をするにはかなりの費用がかかるようですが、この度エックスサーバーから無料のSSL化ができるとの情報を入手。
これはやっておかねばということで実装します。
もし、まだサーバーを契約していない(WordPressを立ち上げていない)場合はこちらから契約できます。
↓↓エックスサーバーを利用する場合はこちらをクリック↓↓![]()
または他のサーバーを契約している場合は「サーバー名 SSL化」で検索してみてくださいね。
初心者でもできるSSL化する手順について
ざっと手順についてまとめておきます。
- 事前にデータベースのバックアップをとる
- エックスサーバーでSSL設定を行う
- WordPressの設定からURLを変更する
- 内部リンクをSearch Regexで全て置換する
- .htaccessにリダイレクト用のコードを追記する
- その他サービス・ツールの設定の変更など
となっているので個別に解説していきます。
手順1.事前にデータベースのバックアップをとる
すでにバックアップの準備は行っていると思いますが、まだの場合は今の機会にプラグインでサクッと取ってしまいましょう。詳し記事はこちらからどうぞ。

関連記事はこちら

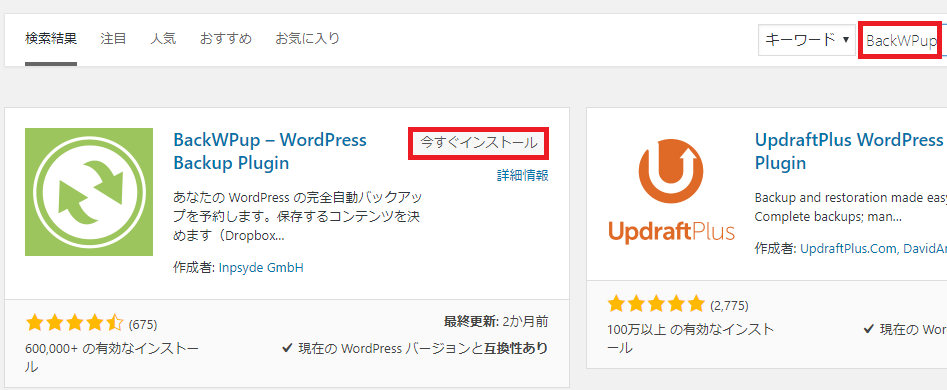
バックアップを取るためのオススメのプラグインは【BackWPup】です。
手順2.エックスサーバーでSSL設定を行う
契約後送られてくるメールの中にログイン情報が入っているのでそちらを入力して【サーバーパネル】に
ログインしてください。すると以下のような画面が表示されます。
【ドメイン】の【SSL設定】をクリックします。
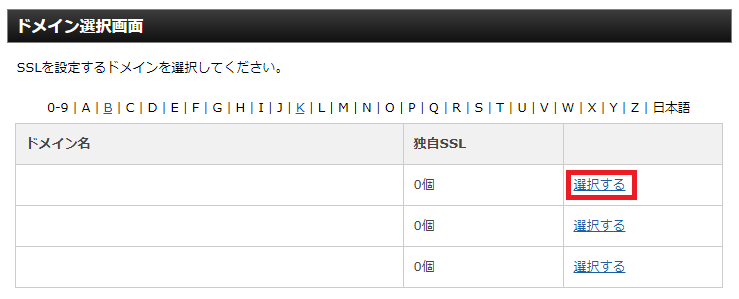
すると、【ドメイン選択】画面が表示されるので、SSL化したいドメインの「選択する」リンクをクリックしてください。
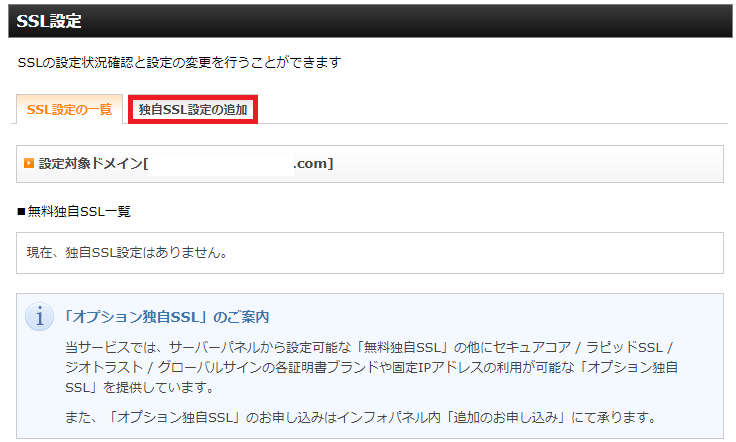
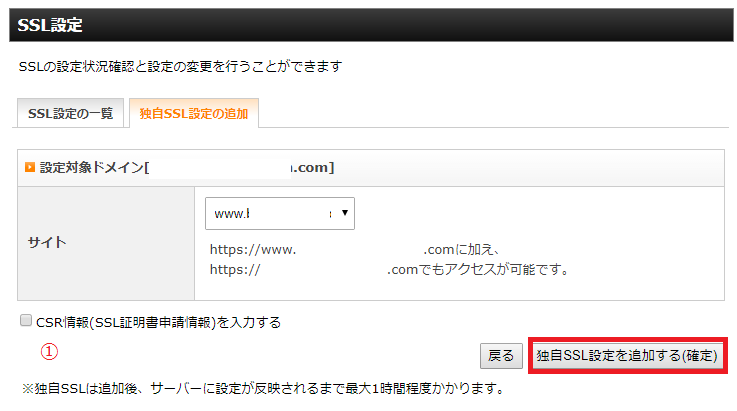
次に【SSL設定】画面が表示されるので【独自SSL設定の追加】タブを選択してください。
①「CSR情報」はそのままチェックしなくてもOKです。
「独自SSL設定を追加する」をクリックします。
独自SSL設定を追加すると、「SSL新規取得申請中です。しばらくお待ちください。」と出るのでしばらく待ちます。
完了すると「独自SSL設定を追加しました」と出ます。
設定が完了していると以下のように表示されます。
次に【SSL設定の一覧】タブをクリックすると【SSL用アドレス】が表示されているのでそちらをクリックします。
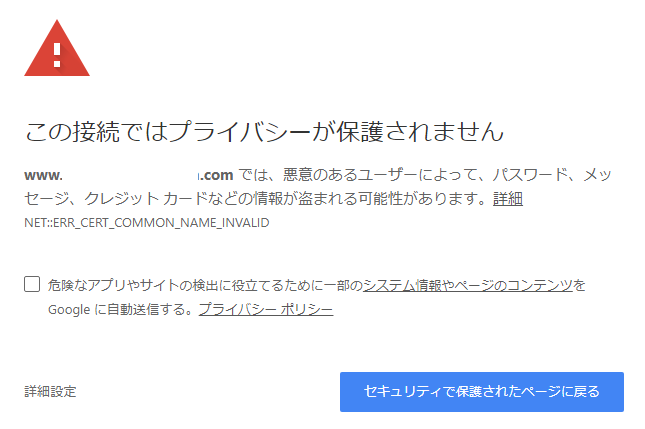
ただし、先程のメッセージでも出ていたように独自SSL設定を追加した後、だいたい数十分~最大1時間程度時間がかかります。なので、1時間ぐらい待たないと、Chromeの場合は以下のようなエラー画面が表示されます。
時間をおいてからSSLアドレスをクリックしてページが開ければOKです。
次の手順に進めます。
手順3.WordPressの設定からURLを変更する
さきほどのSSLアドレスを開き、【ダッシュボード】から【設定】をクリックします。
「一般」にある以下の項目を変更します。
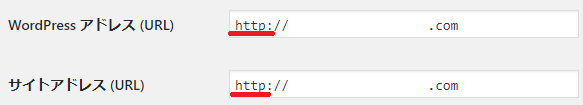
WordPressアドレス(URL)
サイトアドレス(URL)

それぞれのURLの「http」部分を「https」に変更します(末尾に”s”を入力)
完了したら【変更を保存】をクリック
手順4.内部リンクをSearch Regexで全て置換する
こちらも「プラグイン」を使用します。プラグインから検索窓に【Search Regex】と入れてインストールします。
「有効化」するもの忘れずに。
こちらを使うのはWordPress本文内の内部リンクや、imgの内部画像リンクを全てhttpsに変更するためです。
これは、投稿や固定ページを1つ1つ開いて手作業で編集を行っても良いですが、それだと余りにも面倒くさい
(時間がかかってしまうことと入力ミスを防ぐため)Search RegexというWordPressプラグインで一括変換しましょう。
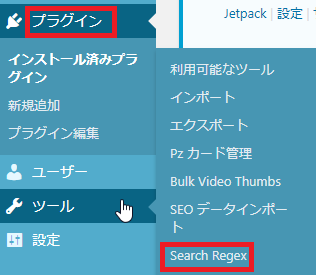
【プラグイン】から【Search Regex】を選びます。
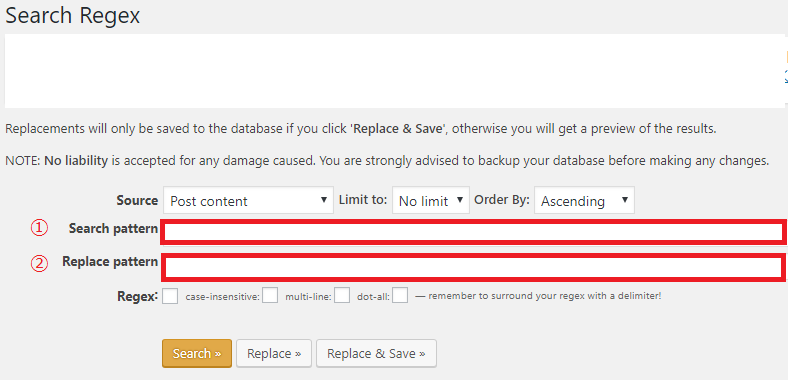
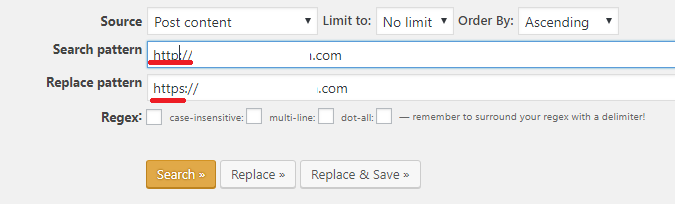
「Search Regex」のページですがあれこれ書いていますが、重要なのは赤枠で囲った部分のみです。
①Serch pattern:元々の(これから直したい)文字列のことですね。
②Replace pattern:置換したい(新しくしたい)文字列の事です。
つまり、①の文字列を②の文字列に置き換えるという作業になります。
これは一括で置換できる分やり直しが基本できないので確認をしっかりしておくことをオススメします。
上図のように、最初は「http」だったものを「https」に置換したいので、
ブログのURL(トップページ)をコピペします。
貼り付けたら「Replace」をクリックします(この時点ではまだ確認だけで置き換わってはいません)
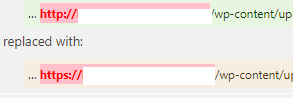
上図のようにピンクで囲まれた部分がしっかり置換できているかを確認してください。
最初の文字列(コピペした部分)が間違っていた場合大変なことになるので、十分に注意して行ってくださいね。
確認が終わったら「Replace&Save」をクリックして作業を完了してください。
作業が完了すると下記のように表示されます。
ちなみに固定ページはプラグインでは書き換えられませんでした。
固定ページでLPを作成している場合URLが「http」の場合はエラーを起こす可能性があるので注意です。
大きな作業手順としてはここまでが一区切りです。
折り返し地点が見えてきたので、もうひと踏ん張りです。
手順5..htaccessにリダイレクト用のコードを追記する
ここは初心者注意です!!
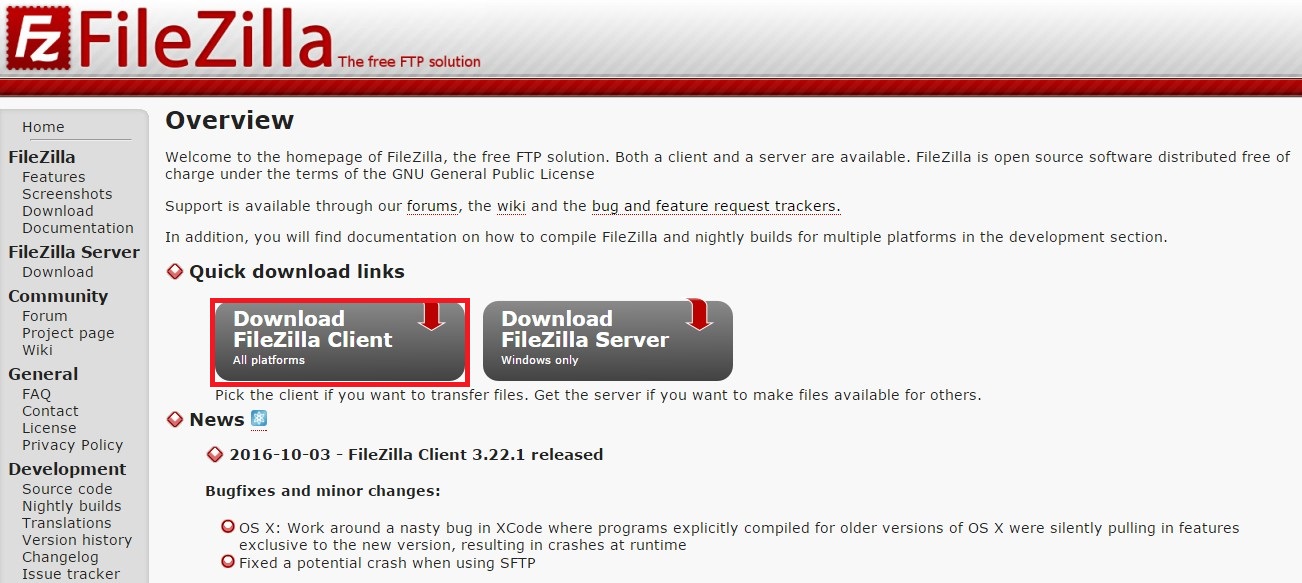
FTPソフト(ファイルジラ)を利用してファイルを書き換えます。
FTPソフト(ファイルジラ)の使い方は別記事に載せているのでそちらをご参考ください。

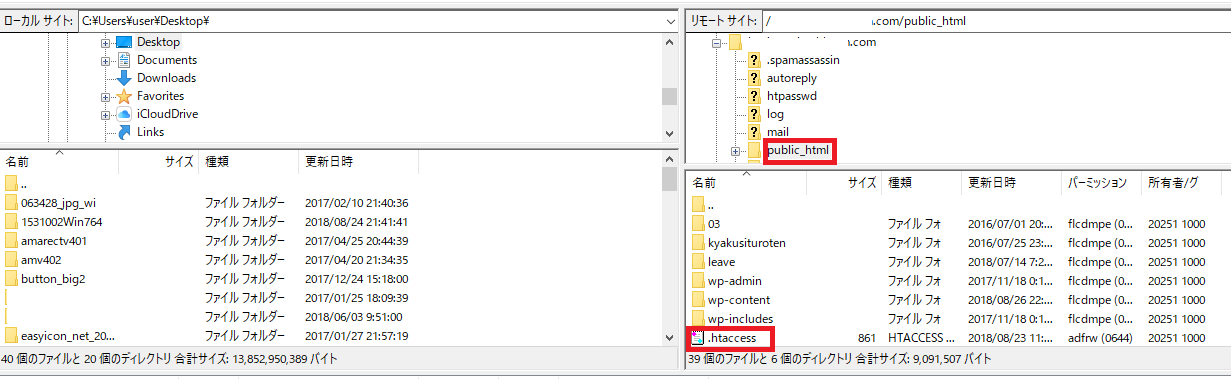
まずは【.htaccess】を開きます。
こちらのファイルを編集するのに「テキストエディター」なるものが必要になるので、別途インストールしておく必要があります(今回はさくらエディタを使用しています。ダウンロードページはこちらからダウンロード – サクラエディタ)
サーバID/ドメイン/public_htmlという順に探して行きます。
ダウンロードした.htaccessファイルは編集するので念のためコピーを取っておきましょう。
(ちなみにダウンロードしたテキストエディタの仕様によってファイルの表示の画像が変わる場合もあるのでご了承ください)
こちらのバックアップを取っておかないと万一間違ってしまったり、おかしくしてしまって修正箇所が分からなくなるとブログが開けなくなったりして本気で大変な目に遭うのでバックアップ必須です。
編集時にファイルの先頭に以下のコードをコピペします。
ちなみにやり方としては、上図の左の領域(パソコン内に保存されているデータ)を右クリックし「開く」もしくは「編集」でテキストエディタを開き編集をします。
|
1
2
3
4
5
|
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
|
編集が終わったら、.htaccessファイルを保存して、(上図右側の)サーバー上の「public_html」に上書きにアップロードします。(左のパソコンの保存ファイルを右の領域にドラッグアンドドロップでもOK)
この編集を行うことで、これまで「http://〇〇.com/」に来ていたアクセスを「https://〇〇.com/」でも開けるようになります。
例えば、試しにブックマークで登録しておいた「http://〇〇.com/」のリンクからサイトへ飛んでも、
ちゃんと「https://〇〇.com/」で表示されています。
上記のコードを.htaccessに書くことで、全てのページにおいてこの転送作業を行ってくれます。
また、こうやって.htaccessを編集しておくことによって、httpで得た検索エンジンの評価も、httpsアドレスに引き継がせることができます。
手順5-1.セキュリティーチェック
chromeでSSL化された安全な接続が確立されているとこのように表示されます。
SSL化されているけれどエラーが起きている場合はこちら
これではせっかくSSL化したのに見栄えも悪いし、httpsの前の記号「i」をクリックすると
「安全な接続ではありません」というメッセージが表示されるのでユーザーは不安に感じてしまうかもしれません。
しかし、ここまでの設定を行ってきてもほとんどの場合安全な接続にはなっていない可能性が高いです。
その理由は以下で説明しますね。
チェック方法
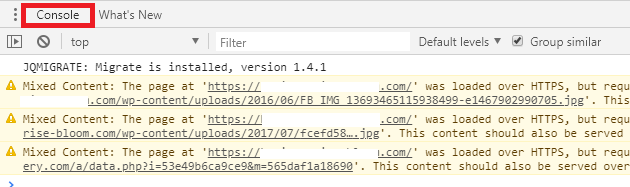
該当のページを開いてパソコンの【F12】ボタンを押します。
すると、エラーを起こしているURLの一覧が表示されます。
全体のページでなく一部の表示にしていますが、上記のページが表示されるはずです。
赤枠で囲っている「console」を選択すると一覧が表示されます。
黄色のマークがついているURLがエラーを起こしているURLです。
ここでのポイントはテーマのテンプレートや、設定などで、img、iframe、form、scriptからhttp://~が呼び出されていないかをチェックすることです。
上記のエラーを修正するには「http」を「https」に直すことです。
でも、注意が必要なのが「https」に直してしまった場合SSL化に対応していない画像やリンクコードの場合正常に表示されなくなってしまうことがあるので注意が必要です。
おれのブログでも修正したら一部画像が表示されなくなってしまいました…。
テキスト表示で代用していますが新しいコードが出ていればそちらに張り替え予定です。
他にも【手順4】で説明した「Search Regex」でのURL置換もウィジェットエリアで設定しているURLにまでは影響しないようなので、目視での確認が必要になります。(なので、初心者でこれからWordPressを構築しようとしているのなら先にSSL化しておくのがオススメです。そうするとほとんどの作業が省けます)
手順6.その他サービス・ツールの設定の変更など
こちらでいよいよ最後の手順となります。
初心者のみなさん大変お疲れさまでした。
- Google Analytics
- Google Search Console
を設定すると終了になります。
(その他にもSNSシェアボタンの引継ぎなどもありますが、ここでは割愛します)
Google Analytics
Google Analyticsの設定はこちらの記事を参考にしてください

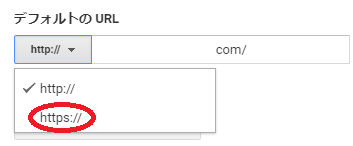
さて、アナリティクスの方でもデフォルトの評価を「http」から「https」に変更しておく必要が生まれます。
ここではその手順について説明します。
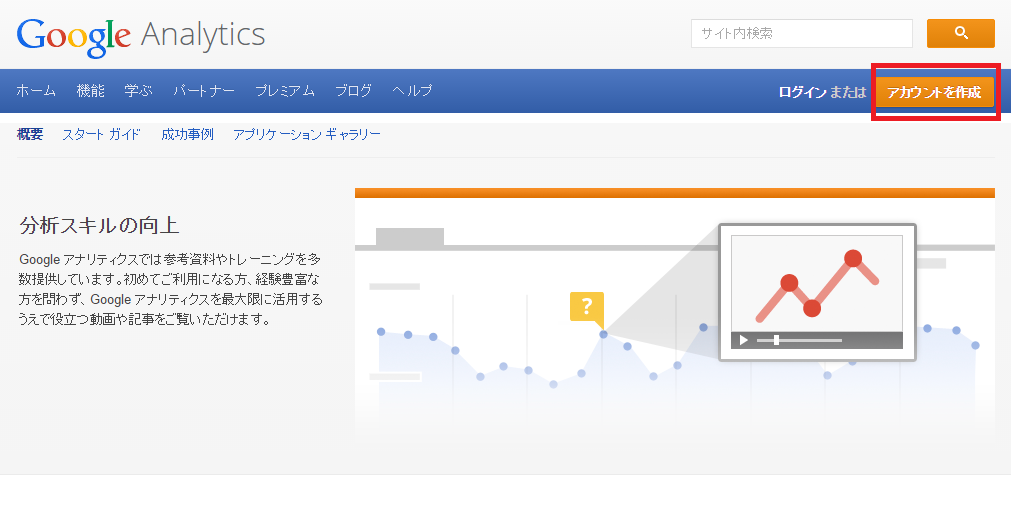
アナリティクスに飛びます。
チェックを「https」に変更しておきます。
変更が終われば設定を保存しましょう。
Google Search Console
Google Search Consoleは、これまでの「http」で登録してあると、SSL化に伴う「https化」すると未確認サイト
扱いになってしまいます。
未確認サイトという扱いなので、ここでやることは3つ。
- 新規サイトを追加する
- サイトマップの設定をする
- Google Analyticsと関連付ける
です。一つづつ行きますね。
やること1.新規サイトを追加する
これもまた手動で登録し直す必要があります。
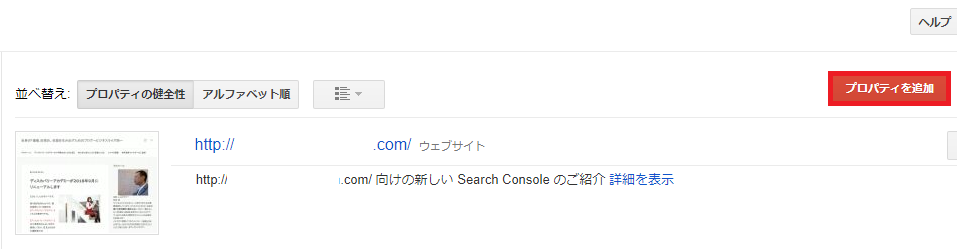
まずはログインしたら、Google Search Consoleのダッシュボードにある「プロパティを追加」ボタンをクリックしてください。
こちらはすでに「http」の時に登録しておいたものです。
すると「プロパティを追加」ダイアログが表示されるので、新しいURL(https~)を入力して「追加」ボタンを押してください。
次に所有権登録に移りますが、以前のサイト(http)の時に所有権はすでに取っていると思うので、そのまま認証してOKです。
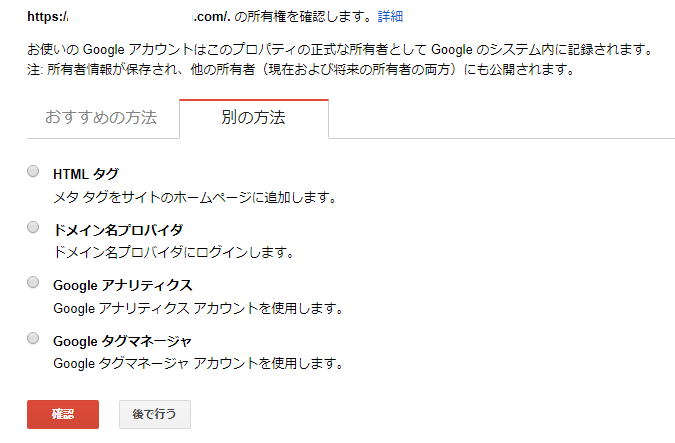
「私はロボットではありません」にチェックを入れ、「確認」をクリックします。
その他の方法として、上記の「おすすめの方法」の横にあるタブ「別の方法」で認証してもOKです。

「Googleアナリティクス」の項目にチェックを入れて「確認」をクリックでもOKですよ。
所有権が確認されると以下のような表示が出ます。
やること2.サイトマップの設定をする
サイトプロパティの登録(上記「やること1.」)時点では、サイトマップが登録されていないので、再び登録する必要があります。
サイトマップを登録するには、新規登録したウェブサイトをクリックして開いてください。
新しく登録したサイトをGoogle Search Console上で選択します。
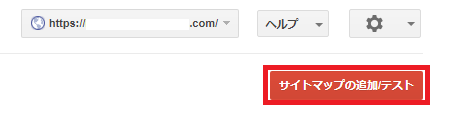
開いたら、「サイトマップ」では新規扱いになっているはずなので、「サイトマップはありません」と表示されています。下記のように表示されるので「サイトマップ」(下記赤枠)をクリックします。
「サイトマップ」画面に移動したら「このサイトのサイトマップが見つかりませんでした。」と表示されていると思うので、「サイトマップの追加テスト」ボタンをクリックしてください。
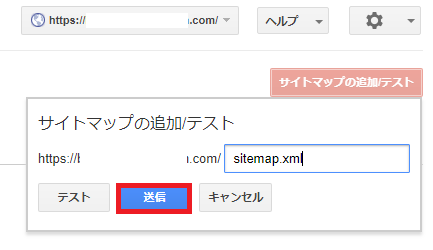
すると「サイトマップの追加/テスト」ダイアログが表示されるので、「サイトマップURL(sitemap.xml)」を入力して、「送信」ボタンを押してください。
すると、「アイテムを送信しました。」とメッセージが出るので、
「ページを更新する。」をクリックしてください。
そうすると、サイトマップ一覧に、今回登録したサイトマップが表示されます。
やること3.Google Analyticsと関連付ける
やることは重複している部分もありますが、再確認だと思ってお付き合いください。
Googleアナリティクスへアクセスします。
左下の赤枠で囲った「設定」をクリックします。
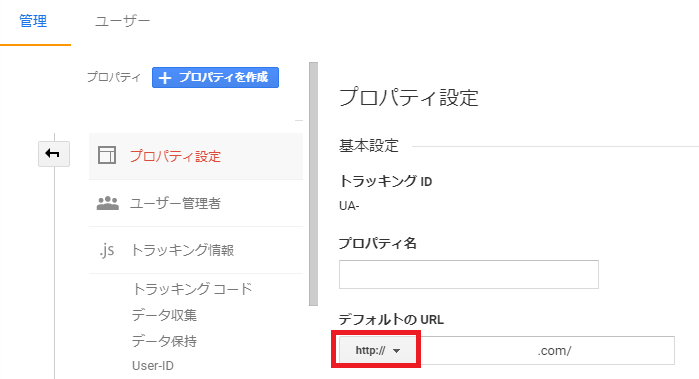
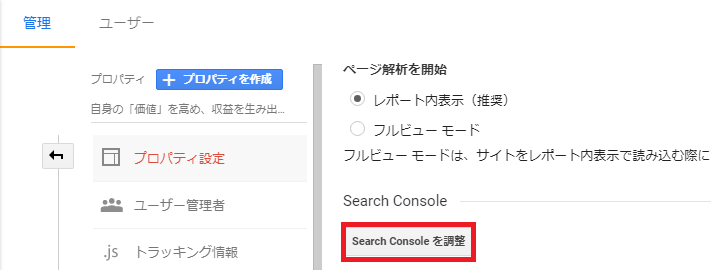
「プロパティ設定」を選択し、以下の画面を表示させます。
「Search Consoleを調整」を選択します。
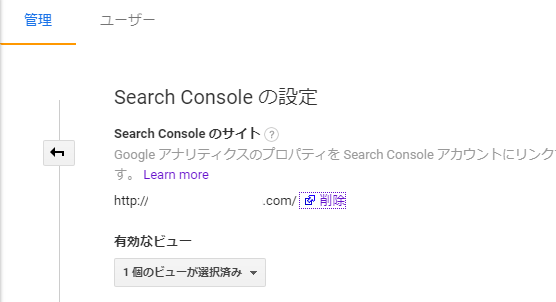
他のサイトの説明では「http~」のURLの後には「編集」となっているハズなのですが、
こちらの画面では「削除」となっています。
このまま削除して「https~」で再登録しなおしてみました。
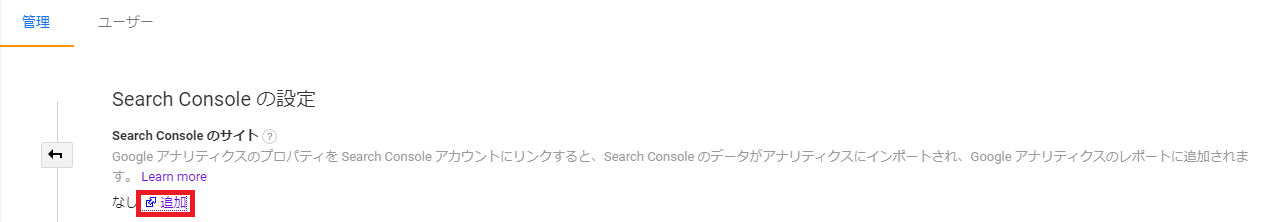
削除すると新たに「追加」という選択肢が出てきたので、改めて登録します。
「追加を」クリックします。新しい「https~」のアドレスを登録します。
関連付けを追加しておきます。サイトのURLが「hattps~」になっているのを確認しておいてくださいね。
上図では「http~」で関連付けられていたアナリティクスを「https~」に再関連付けをするという作業です。
登録してあるサイトのうち関連付けしたいサイトのタイトルを選択して「保存」をクリックします。
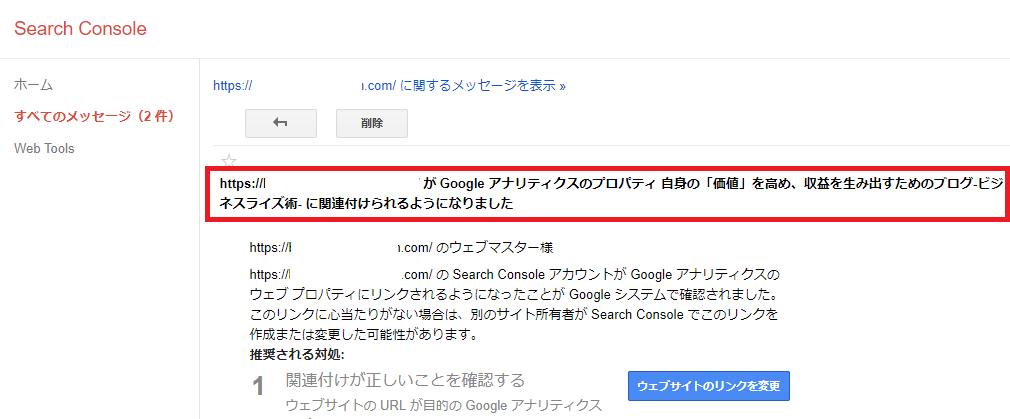
すると、Search Console上で関連付けられるとこのように表示されます。
これで大体の関連付けが終了です。
まとめ
初心者の方にはかなり難易度の高い作業だったかと思います。
ちなみにおれ自身も結構てこずりました…
特にSearch Consoleとの関連付けでは最初に参考にしたサイトの表示のようにならずに混乱しました。
一番良いのはこれからWordPressを構築する場合は最初に時点でやっておくと失敗してもほとんどの作業が後付けできるので余計な心配(WordPressが開けなくなったり、記事のデータが飛んだり)がいらなくなるのでオススメです。
すでにWordPressに結構な記事がある場合は今回紹介した手順をすべて行わないとせっかくSSL化しても
「保護されていません」という表示になりユーザーからの信頼性を損なう可能性があるので注意です。
特にメルマガ登録フォームを埋め込む場合にはSSLされていないパーツを組み込むことになるので、
登録ページでは「http~」(SSLされていない)表示になってしまうようです。
これに対する施策はまだ行われていないようなので分かり次第追って記事にしますね。
ちなっみにおれが使っているメルマガ配信ツールは登録フォームがSSL化されていませんでした。
機能も良く価格も控えめなので早く実装して欲しいと思っています。









































コメント