どうも!しんのすけ⁺²です。
今回はアドセンスの取得と、ブログにアドセンスを設置して稼ぐための方法についてです。
大きく2パートに分かれています。
アドセンス取得するパートと、ブログにアドセンスを設置するパートです。
初心者でも分かりやすくまとめましたので参考にしてみてくださいね。
ちなみに、ブログでの収益を上げる方法としては、主に2つあります。
- アフィリエイトリンクを貼り付けること
- アドセンス広告を掲載する方法
①の「アフィリエイト」は自身のブログにアフィリエイトリンクを貼り付けておき、
ユーザーが訪問し原則、商品が売れないと収益にはつながりません
(クリック型の報酬体系の物もありますが)
アフィリエイトについては他の記事でも書いているので今回は詳しく書くことは割愛します。
一方、②のアドセンスは自分のブログやYouTubeなどにユーザーが訪問するところまではアフィリエイトと
一緒ですが、広告をクリックしてもらうだけで収益が発生するという部分が特殊です。
このアドセンスを上手に活用して収益を得ているYouTuberが有名ですね。
いきなりYoutuberを目指せと言っているわけではありませんが…(笑)
ブログを書いてアフィリエイトをするだけでなく、ブログに表示される広告が収入を生んでくれると非常に嬉しいですよね。
と、いうワケで今回はアドセンスを張る前の取得と、取得してからの記事への表示について解説していきますね。
アドセンス(AdSense)って何?
自分のWebサイトに広告を掲載することで収益を得ることができる、Googleが提供するサイト運営(管理)者向けの広告配信サービスです。サイト運営(管理)者であれば誰でも利用でき、料金もかかりません。
ただし、利用にあたっては事前にGoogleによるサイトの審査があるなど、一般的なアフィリエイトに比べると、
利用を開始するまでの手続きが難しくなっています。
アドセンスを利用するには?
大まかにアドセンスを設置するまでに行わなければならない項目をまとめます。
- Googleアカウントを取得
- ブログを作成する
- アドセンス審査を申し込む
- アドセンスコードを取得しブログに設置する
1.Googleアカウントを取得
Google提供ということで、Googleアカウントが必要です。
あなたもスマホをお持ちの場合Googleアカウントを作成しているハズです。
忘れた場合は電話番号でも認証できるので、ログインをしましょう。
こちらへアクセスしてアドセンスへのページに飛びましょう。
【Google AdSense】
ブログ(WordPress)を作成する
アドセンスに関しては無料ブログでもできることはできますが、基本的にはSEOの観点や使い勝手や
リスク(突然の削除)があるのでやはりここはWordPressを作成しておきましょう。
WordPressを作成したことがない場合はこちらをご参照してくださいね。

独自ドメインの設定についてはこちらから

3.アドセンス審査を申し込む
審査にはいくつかのルールがあります。
6つの項目に注意して審査をクリアしましょう。
①サイト運営者情報を記載する
メルぞうでも同じですが、しっかり連絡先が載っていないと信用されないということですね。
問い合わせ先のメールアドレスやお問い合わせフォームなどを記載する必要があります。
いわゆるプロフィール情報も載せておきましょう(名前はハンドルネームでもOK)
②記事数が少ない
Google側の立場としてはより多くの広告が公開され、それによる収入を期待するので、
あまりにもサイトの記事数が少ないと「このブログ(サイト)は広告を載せてもうまみがない」と思われてしまうので、審査に落とされる可能性があります。
最低でも10記事くらいは書いておく必要があります。
しかも、1日に急に投稿数が多いのも良くなく、さらには急ごしらえしたような記事投稿だとあまりよろしくありません。
ブログには予約記事投稿機能があるので、1日1記事投稿するような形で記事を用意しましょう。
③記事そのものの文字数が少ない
②とも同じ内容ですが、読まれない=広告が表示されないブログはGoogle側からしてもうまみがないのでしっかりとした記事作成を心がけましょう。
記事数の目安はこれと言って明確ではありませんが、おおよそ1000文字~3000文字くらいでしょうか
(大抵のユーザーの問題提起と解決策を書くとこれくらいの文字数になります)
④ブログ内に広告を貼っている
楽天やAmazonの広告を貼っていると落ちます。なぜかはお分かりですよね?
Googleの広告を載せてもらおうとしているのに他社の広告がすでに貼られていたりしたらGoogle側もおもしろくはないでしょう。
なので、記事には何も広告を貼っていないものを用意しましょう。
⑤コンテンツに禁止項目が記載されている
アダルト コンテンツ
危険または中傷的なコンテンツ
危険ドラッグおよび薬物に関連したコンテンツ
アルコールに関連したコンテンツ
タバコに関連したコンテンツ
ヘルスケアに関連したコンテンツ
ハッキング、クラッキングに関連したコンテンツ
報酬プログラムを提供するページ
不適切な表示に関連するコンテンツ
衝撃的なコンテンツ
武器および兵器に関連するコンテンツ
不正行為を助長するコンテンツ
違法なコンテンツ
が禁止事項に指定されています。
詳しくは【adsense禁止項目】を確認しておいてください。
申請段階では日記か趣味系の記事にしておくのが無難ですね。
⑥すべてのリンクを排除する
審査の時には内部&外部のリンクは貼らないようにしておきましょう。
ランキングサイトなどがそれに該当します。画像もない方がいいみたいです。
4.アドセンスコードを取得しブログに設置する
アドセンスの審査に受かると、アドセンスのサイトにログインできるようになります。
Google AdSenseにアクセスします。
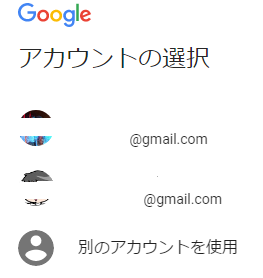
Googleからログインしようとすると、複数のアカウントを所持している場合このように表示されます。
任意のアカウントからログインしましょう。
ログインが完了すると以下の項目が出ます。
【ホーム】から【広告の設定】をクリックしましょう。
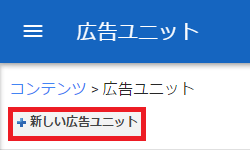
【新しい広告ユニット】をクリックすると広告を作成できます。
すでに広告が作成されている場合には上記のように表示されます。
ちょっと見づらいですが、その場合は【コードを取得する】【広告タイプを編集】とあります。
左下に赤く囲っている部分はアドセンス広告を記事内に貼り付けられるのは3つまでと決められています。
第1面の数が「3」までになっていますよね。数を増やしても結局は3つまでしか効果はないので3つに留めておきましょう。
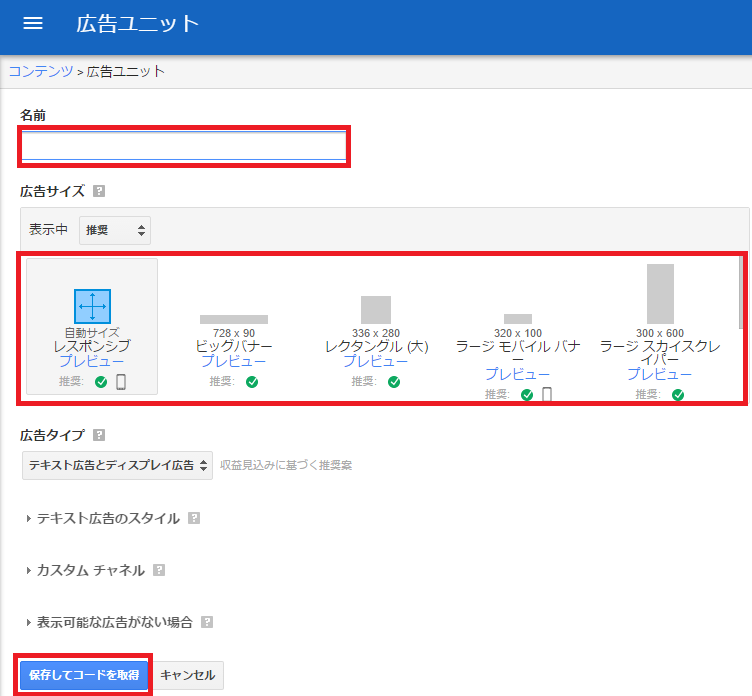
新しく広告ユニットを作成する場合は
【名前】を任意の物に決めます。例えば、趣味ブログの広告を作成するのであれば「趣味ブログの名前」とかですね。分かりやすいように決めましょう。
次に【広告サイズ】と【広告タイプ】を決めます。
【広告サイズ】は赤枠で囲ってある広告のタイプから大きさを決めます。
レスポンシブというのはサイトの大きさによってサイズが可変するタイプの広告です。
PCでもスマホでも対応して表示される使い勝手にいいやつです。
その他にも縦長だったり、横長だったりとサイトのどの部分に表示するのかを考えて配置するといいでしょう
(記事内に配置するものなのか、ウィジェットのようにサイドバーに表示するものなのかによってもタイプが変わります)
【広告タイプ】
こちらはテキスト広告とディスプレイ広告にしておきましょう。
文字通り、テキスト(文字)のみの広告では見た目にインパクトがなく少し寂しい印象になります。対してディスプレイ広告は画像がそのまま表示されるので見た目にしっかりした広告になります。
その中でクリック率がいいのが「レクタングル」(大きめの四角の形)タイプです。
【カスタムチャネル】はあまり初心者は気にしなくてもいいと思います。
機能としては、設定しておくと広告毎にクリック率を集計することができるものです。
設定が終わったら【保存してコードを取得】をクリックします。
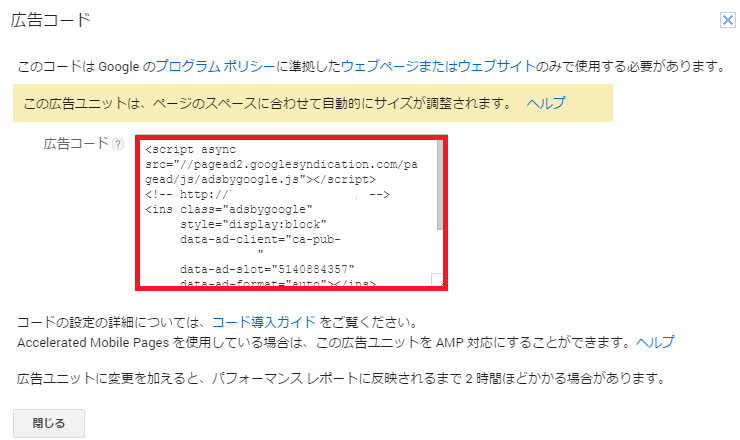
実際に貼り付けるコードが表示されますので、赤枠で囲った部分をコピーして貼り付け
ます。
*広告コード*
アドセンスの設置方法
それでは実際にアドセンスを設置してみましょう。
ここからのお話はWordPressを使っている前提でお話を進めていきます。
前項でも触れましたがサイト保護や管理下に置くこと、SEO対策においてWordPressを使わない理由がないからです。
そして、使うテーマですが、上記でもオススメしている「Simplicity」です。
こちらのテーマは使いやすくアドセンスを設置するのにもちょうどよいのです。
テンプレートをダウンロードして設定してから以下の話を見てください。
ちなみにやり方は、以下を参照してください。
テーマのインストール
テンプレートをダウンロードします(今回は上記のsimplicityです)
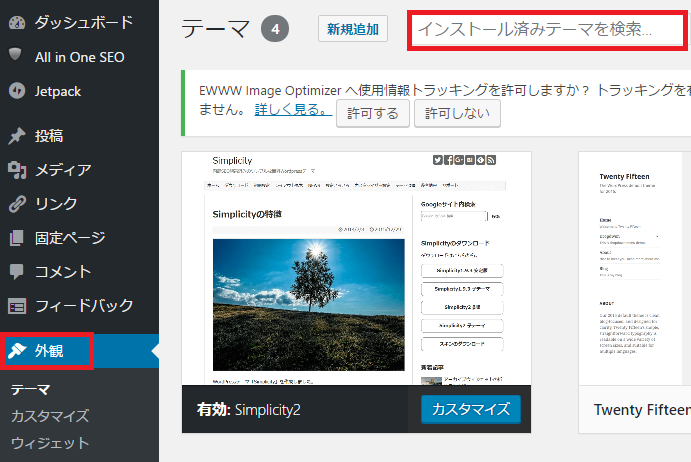
お使いのWordPressにログインして、【ダッシュボード】から「外観」を選択します。
ダウンロードしたzipファイルを“そのまま“アップロードします。
“そのまま”とは、解凍ソフトを使わずにzipファイルのまま以下の「新しいテーマを追加」部分にドラッグ&ドロップするか選択して選択してください。
こちらのページではすでに「有効化」まで済ませています。
インストールが完了したら忘れずに「有効化」しておいてくださいね。
アドセンスの設定1.コピーして貼り付ける場合
Google AdSenseから先ほど設定した任意の広告コード(上記「*広告コード*」)をコピーします。
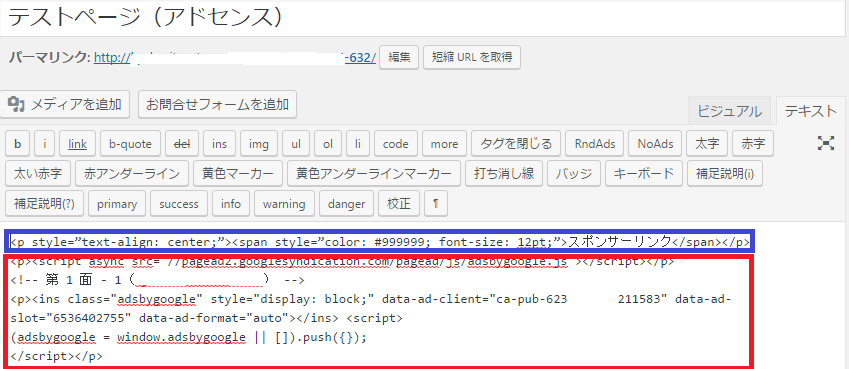
そして、記事作成時に「テキストモード」で貼り付けます。
赤枠で囲った部分が【広告コード】です。
その上記に青枠で囲ってあるところありますよね?
その部分の詳細部分がこちら↓↓
【<p style=”text-align: center;”><span style=”color: #999999; font-size: 12pt;”>スポンサーリンク</span>】
という記述を入れると簡単に広告タイトルに「スポンサーリンク」と真ん中に表示されるのでオススメです。
ちなみにGoogle AdSenseで広告にタイトルに付けられるのは、
「スポンサーリンク」と「広告」の2種類です。
見栄え的にも「スポンサーリンク」の方がいいかと思います。
設定2.プラグインで設定する場合
プラグインで設定するのが一番オススメです。
なぜかというと、上記のように広告を手作業で貼り付ける上記の方法では広告を差し替えたいときや、
少しだけ手直ししたい場合でも全部の作業をやり直さないとならないからです。
その点、プラグインではプラグインの設定を直すだけですべての記事に反映されるので、
書き直しや広告の大きさの差し替えなどでとても重宝します。
オススメプラグインについて
「AdSense Plugin WP QUADS」です。
このプラグインは、アフィリエイトの広告コードをブログの様々な場所に自動挿入できるWordPressプラグインです。アフィリエイトの広告コードをまとめて一元管理できます。
このWordPressプラグインを利用すると、WordPressテーマのテンプレートを直接編集するという初心者には難解でやりづらいことをせずに、AdSenseなどの広告コードをブログの様々な場所に自動挿入できます。
例えば、記事の中に広告を自動挿入したり、サイドバーに広告を表示できます。
(設定は後程説明します)
大体使うとすれば、大体は記事の最後の自動挿入と記事下の任意の場所に挿入することになるかと思われます。
ちなみに以前にQuick AdSenseというプラグインもありましたが、現在では開発停止になったのでこちらに乗り換えることをオススメします。
プラグインの設定方法
WordPress管理画面から→プラグイン→新規追加で「AdSense Plugin WP QUADS」と打ち込みましょう。
インストールして、有効化すれば使えるようになります。
初期設定
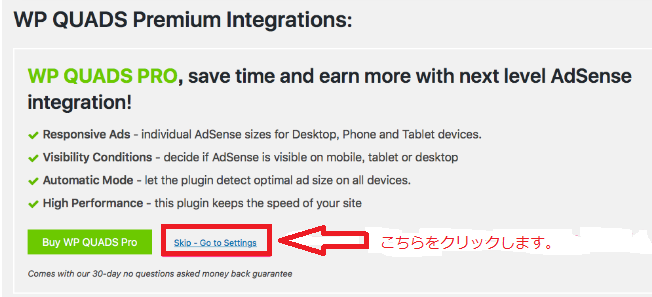
有効化してすぐのタイミングで有料の案内がありますが無料で使えますので安心してください。
「Buy WP QUADS」を押すと有料版の支払いページに飛ばされるので、無視してOKです。
「Skip-Go To Settings」をクリックして先に進みましょう。
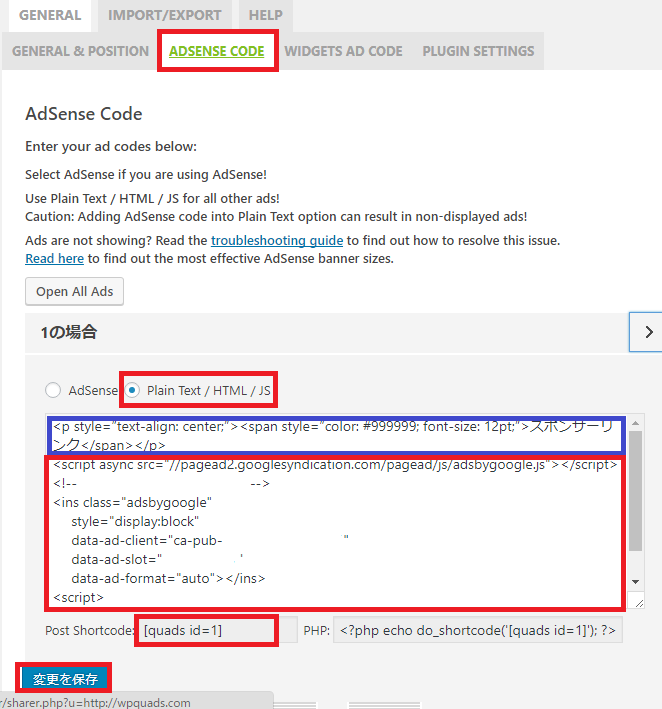
まずは、アドセンスコードを貼り付けるために「ADSENSE CODE」をクリックします。
「Plain Text/HTML/JS」をクリックしてアドセンスコード「*広告コード*」を貼り付けます。
貼り付ける際に「スポンサーリンク」という文字を入れるために青枠で囲った部分を
アドセンスコードの前部分に図のように貼り付けます。
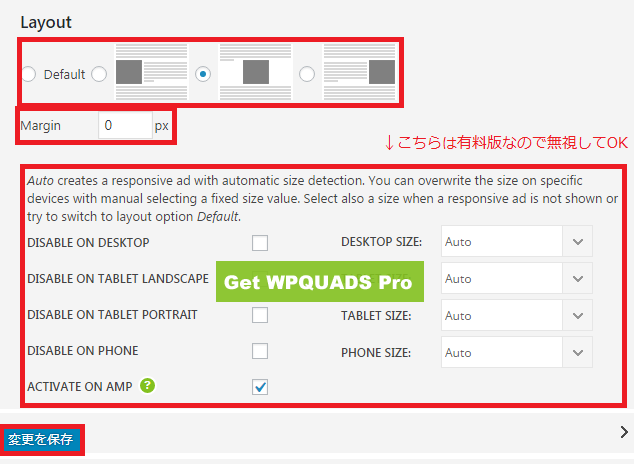
Layout
続いて「Layout(レイアウト)」です。
広告をどの位置に表示するのかを決められます。一番良いのは真ん中(図の通り)なので、
そのように設定してください(文の見せ方によって変更するのもありです)
Margin
「Margin(マージン)」ではどのくらいの余白を取るのかという設定になります。
基本的にはここはデフォルト(そのまま)で良いかと思います。
その下の緑で「Get WPQUADS Pro」という部分は有料版の設定になるのでそのままでOKです。
全て設定し終えたら「変更を保存」をクリックします。
*注意
後に出てきますが一番下の赤枠で囲っている部分に「Post Shortcode」と載っていますが、
設定の部分で「ショートコードをテキストモードに表示する」という項目があります。
そうするとテキストモードで簡単に広告を貼り付けることが可能になるのですが、
なぜか僕の場合はなぜか当時はできませんでした。
その時の対応策として、記事内に広告を表示したい場合には任意の場所にこのショートコードを
貼り付けることで代用できます。
ついでに言うと、僕の場合にはなぜか文字化けしている状態がしばらく続きました。
(AD1と表示されるはずなのに、広告1と表示されたり…。
ひょっとしたら説明を見るためにchromeで日本語に翻訳というのを選択したからなのかもしれませんが。
内容自体に変化はありませんが、クイックタグが表示されないという不具合が起きていました。現在は改善されています。きっと一時的なバグがあったのでしょう)
広告の自動表設定
ここでは、広告の自動表示の設定になります。
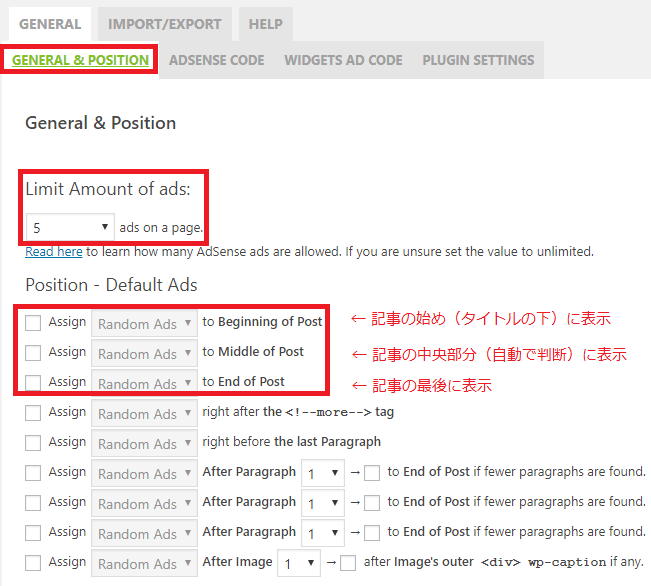
「GENERAL & POSITION」をクリックします。
・Limit Amount of ads
一番上の赤枠では広告の表示数を設定できます。数が限られていたようですが、お好きな数字でOKです
(ここの数値を変えても実際に表示されるアドセンス広告数は最大で3つなのであまり意味はないようです)
・Position – Default Ads
ここでは主に赤枠で囲った部分の範囲の広告の自動(挿入)表示させるかの設定ができます。
横のチェックボックスにチェックを入れることで有効化されます。
- 記事の始め(タイトル下)に表示
- 記事の中央部分に自動表示
- 記事の最後に表示
とあります。
僕の見解ですが、このうち使用しないのは「記事の中央部分に自動表示」ですね。
理由としては「自動表示」という部分が結構厄介です。
というのも、アドセンスの禁止事項にもあるように意図的でなくても画像の直下や広告に被ってしまうと規約違反になってしまう(=アドセンス広告が制限されてしまう)というリスクがあるからです。
なので、記事中央部分に関しては自動では設定しないで手動でやった方が無難でしょう。
あとは記事始め部分で注意が必要なのは、アドセンス広告とメニューバー(ナビゲーション)が
被らないことが条件です。被ってしまうと規約違反になります。
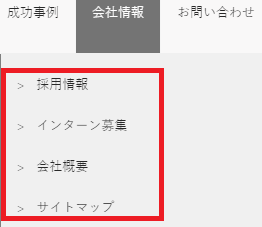
メニューバーとは以下の図のようなカーソルを合わせるとその下に他のメニューが出てくるものです。
こんなやつです↓↓
 「会社情報」を選択すると下に自動的に赤枠で囲った部分が表示されるものです。
「会社情報」を選択すると下に自動的に赤枠で囲った部分が表示されるものです。
これが広告に被ってしまうと規約違反となるので注意ですね。
記事タイトル直下に表示するのもクリック率が悪いとの話もあります。
また「レクタングル」という形の表示ではレイアウト的にはあまりカッコ良くない感じになってしまいますね。
以上を踏まえると記事下に自動表示させるのが一番良いということになります。
その他の設定
Visibility(表示対象ページ)
ここはデフォルト(そのまま)でOKです。
デフォルトではホームページ・カテゴリー・アーカイブス・タグに表示されるようになっています。
Post Types(記事タイプ)
どのタイプの記事に広告を表示するかが選べます。
タイプには「投稿ページ」と「固定ページ」に分けられます。
Postsは投稿ページ、Pagesは固定ページになっているので、基本的には「Posts」のみでOKです。
(Pages、固定ページでは大体はLPとかで使用することが多いためですが、特に気にすることもないと思います)
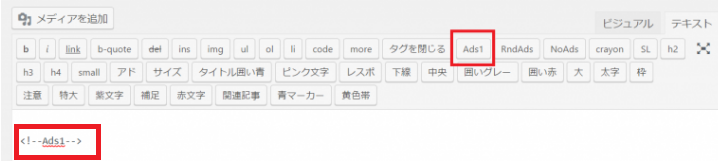
Quicktags
これが一番使う機能かと思います。
記事作成時、テキストモードに「クイックタグ」と呼ばれるショートコードを挿入することができるようになるのでチェックを入れておきましょう。
このクイックタグはテキストモードで簡単に広告を挿入することができる優れものです。
図のように記事内の任意の部分に挿入することができます。
上記のアドセンスコード設定で設定した項目の分数が増えていくのでどの位置に挿入するものかを分類しておくと便利ですね。
ちなみに、AD1が【Ads1】AD2が【Ads2】…となります。
全ての項目を設定したら「設定を変更する」をクリックしてください。
設定3.テンプレートの機能を使う
Simplicityの場合。
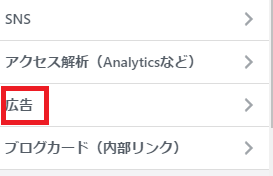
【外観】から【カスタマイズ】を選択し、下図の【広告】をクリックします。
すると、以下の画面が出てきます。
多分基本的にはプラグインで設定した方が、仮にテンプレートを変更してもプラグイン設定が残るので使い勝手がいいです。
なので、参考までで見ておいてください。
基本的にはプラグインの設定をベースにしますので、スルーでOK
(いじらずにデフォルトのままにしておくのがいいですね)
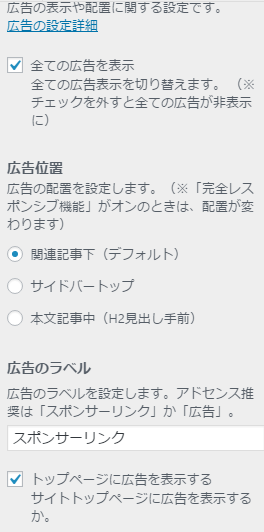
広告の詳細設定
これを選択すると、詳細について書かれたサイトに飛びます。この記事でも同じことを解説しています。
全ての広告を表示
チェックを入れると、広告が表示されます。
外す場合には「何かの問題が起こり広告を外す」という場合しかないと思われます。
先述した「Googleのプライバシーポリシー」に違反した場合などがそのケースです。
広告位置
表示位置は3つです。しかも、ここで設定できるのは3つのうちの1つだけです。
- 関連記事下に表示(デフォルト)
- サイドバートップ
- 本文記事中
関連記事下に表示(デフォルト)
記事本文下に2つ並べての表示と、関連記事の下に1つ設定されます。
スマホ版では、2つ並びのうち1つに修正されての表示となります。
サイドバートップ
ウィジェット設定でもできますが、サイドバーに広告を貼り付けることができます。
その際は関連記事に表示されていた広告がサイドバーに移動する感じになります。
オススメはGoogle adsenseではなく、他の広告(楽天やamazonなど)を貼り付けることをオススメします(Google adsenseの表示上限数は決まっているため)
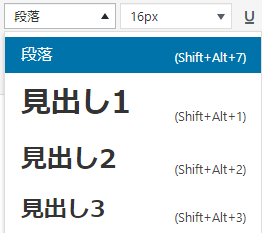
本文記事中
関連記事下の広告を本文中の最初の見出し(HTMLタグでいうH2)の手前に移動します。
分かりやすく言うと見出し(図参照)の部分ですね。
以下の部分はそのままでOKです。
(初心者がいじるとプラグインとの兼ね合いで不具合が起こる可能性があるので)
まとめ
今回はGoogle adsenseアカウント取得と申請、実際の記事中への挿入方法について解説してきました。
申請時の注意点をよく読んで理解することで、adsenseの申請が許可が下りやすくなります。
Amazonアソシエイトと同様に申請ミスで時間が余計にかかるのは勿体ないですからね。
adsenseを効率よく貼り付けるためにはプラグインを活用するのが最も手間がかからず、しかもミスが少ない方法でしょう(記事の更新時や新しい記事の作成をする時にうっかり変更や設置忘れ、意図しない規約違反を避けられる)
adsenseを設置してあなたのブログでガンガン稼げるキャッシュポイントを作っていきましょうね。






















コメント