どうも!しんのすけ⁺²です。
WordPressのバージョンが変わってアップデートした後に
「あれ?なんか仕様が変わっている…」
とあなたも戸惑ったのではないでしょうか?
かく言うおれも混乱しました。
なんせ、更新は特に注意もせずにポチっと押してしまうので、何がなにやら(笑)
とりあえず、なってしまったものは仕方ないのでそのまま記事を書いてみたのですが、
非常に使いにくい!!
ということで、現時点でおれが記事を書くに当たって分かってきた事をご紹介しようと思います。
ちなみにアップデートに失敗してWordPressを開けなくなったり、真っ白になってしまう現象が起きた場合の対処法はこちらに記載しています。
Gutenberg(グーテンベルク)について
私たちは新しいエディターを Gutenberg と呼んでいます。メディア重視のページや投稿向けに、すべてのコンテンツ編集エクスペリエンスを再構築しました。初めてサイトを構築している方も、仕事としてコードを書いている方も、ブロックがもたらす柔軟性を体験してみてください。
引用:WordPress
とは書いてるものの正直使い方がさっぱり分からないというのが本音です(笑)
ともかく、このGutenbergはプラグインの目立つ変更点の一つは、TinyMCEツールバーがなくなっていることです。
プラグインのTinyMCEについてはこちらを参考にしてください
GutenbergがTinyMCE統合への依存をなくそうとしているとのことですが、普通に慣れた手順で記事を書きたいおれたちにとってはありがた迷惑な話です(笑)
Gutenbergの使い方
主な変更点と外観について書いていきます。
- ブロック機能
- 画像の表示はどうするの?
- 記事の貼り付けについて
- 普段使う機能はこちらから
使い方1.ブロック機能

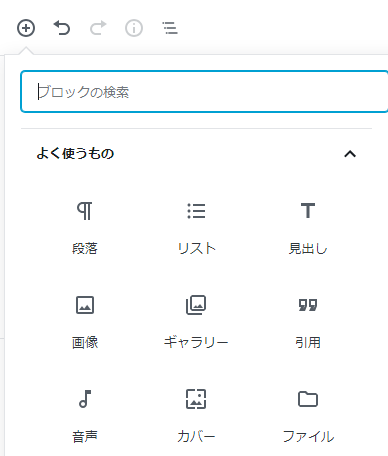
段落やリスト、画像の挿入などを選びます。
今までのエディターでは段落を自分で区切っていましたが、今回からは「ブロック」毎に段落が分かれる感じになります。
ブロックを作っていくと途中で文字を入れ直したくなったりするので、この場合はブロックの上側にカーソルを合わせると「ブロックの追加」という表示が出るので、そちらを選択して挿入したい文章を記入します。
ブロックとはよく言ったもので、ブロック一つ一つを入れ替えたりもできるので使い勝手によっては良いかもしれません。
使い方2.画像の表示はどうするの?
先ほどの「よく使うもの」の中に「画像」とあるので、こちらをクリックすると、以前はギャラリーを表示ないと画像を選択することができなかったのですが、簡単に選んで挿入することができます。
ブロックを表示させて、右端の画像マークをクリックすると

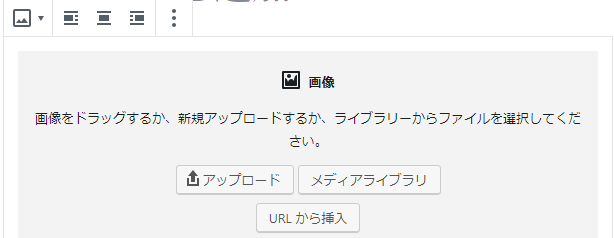
以下の様に画像選択の画面になります。

上図から画像を選択して貼り付けることができます。
使い方3.記事の貼り付けについて
こちらは残念ながらリンクだったり記事の一覧から挿入したい記事のURLをコピーして貼り付ける方法しか分かりません。
自分のブログの過去記事を貼り付けたい場合、前のエディターの場合は「リンク」からURLを探してそのまま記事に貼り付けることでブログカードのように表示されました。
先述したTinyMCEのプラグインを入れておけばURLを張り付けて表示させることができますが、今回のGutenbergではURL貼り付けで表示されるようですね。
使い方4.普段使う機能はこちらから
文字の装飾について
- 見出し
- リスト
- 文字の大小変化
- 文字の色の変更
まずは見出しから。
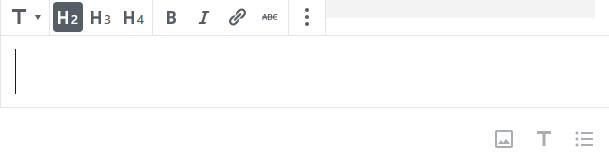
ブロックを作成して、「T」をクリックします。
これが見出しを表しています。


見出しは3種類になっています(おれが使っているセオリーというテーマでは見出しは5までありました)やや見出しの数が少なくなったと感じます。
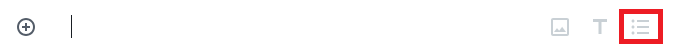
次にリストについてです。
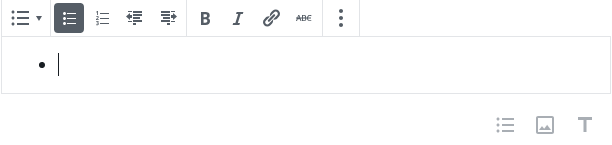
同じようにブロックを作成して、赤枠の部分をクリックしてリストを表示します。


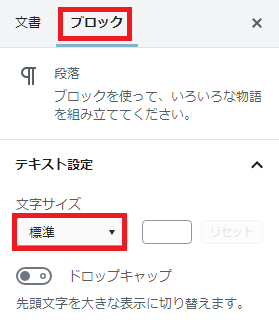
続いて文字の大小変化です。
右のサイドバーの「ブロック」タブを選択して「文字サイズ」を選ぶと文字サイズを変更できます。

しかし、おれのやり方が悪いのかブロック内の一部分だけを大きくしたいのに、
文字選択をして文字を大きくしようとしてもブロック内の全体の文字が大きくなってしまいます。ここら辺は改善されるでしょうが…、使い勝手はすこぶる悪いですね。
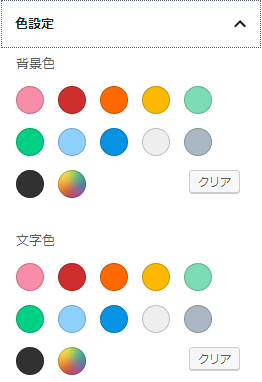
最後に文字の色の装飾です。
こちらは背景色と、文字色の変更ですね。
「色設定」を選択して任意の文字を装飾します。

同じくブロックを作成して、


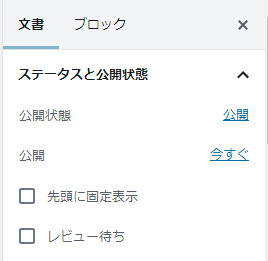
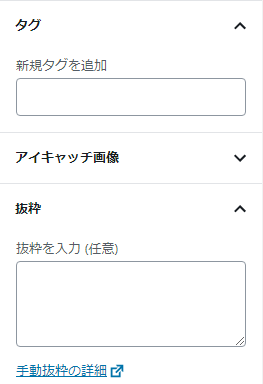
こちらは従来のものとあまり変わりはありません。
アイキャッチがサイドバーに収納されたくらいでしょうか。
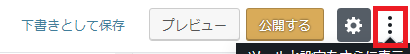
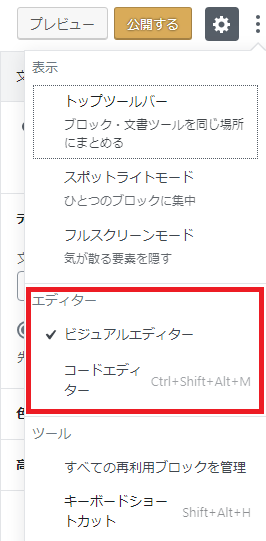
後はテキストエディタとビジュアルエディターのボタンが見当たらなかったのですが、こんなところにありました。

右上の歯車の隣の点が縦に3つ並んでいるものをクリックすると…

見つかりました。
ショートカットキーを覚えて押せれば簡単にテキストエディタ(コードエディター)に変換することができます。
どうしても元のエディターが恋しくなったら
どうしても使いにくいということであれば、元のエディターに戻すプラグインもあります。
こちらが今後の主流となるのなら、いずれは使いこなさなければなりませんが、早急に記事を書かねばならないのであれば、こちらのプラグインをインストールしておきましょう。
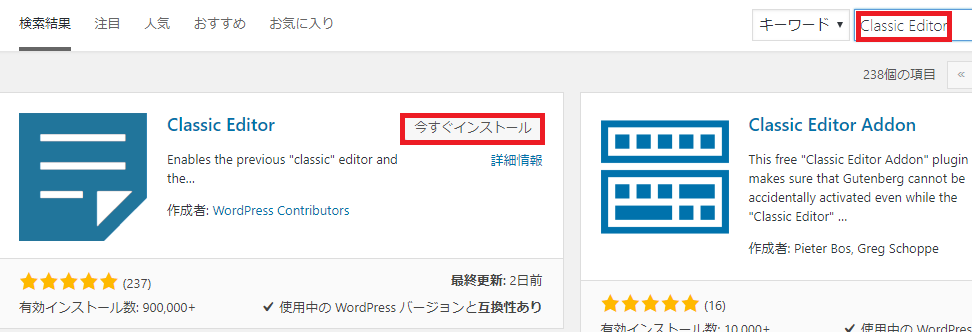
そのプラグインは【classic Editor】です。
プラグインの新規登録画面で検索窓に【classic Editor】と打ち込めば表示されるので「今すぐインストール」をクリックします。

もちろん「有効化」も忘れずに。
そうすれば懐かしのアップデート前のエディターに再び会えます(笑)
まとめ
Gutenbergに急に変わってとまどいを正直隠せないのですが、まだまだ機能を使いこなせる自信はありません。
慣れた環境で記事作成をしたいという場合は【classic Editor】でとりあえず記事を作成し、テストページを作ってそちらで時間のある時に色々と試してみるのもいいですね。
少しづつ手探りで使っていくしかありませんね。
また追記していくので引き続き見ていてくださいね。




コメント