どうも!しんのすけ⁺²です。
今回はWordPressのプラグインについての記事です。
WordPressを活用するにあたってこのプラグインは切っても切れない関係です。
多分、最初分からなくてあなたも調べるのに色々なサイトを見たと思います。
でも、僕が見た感じ「分かりづらいなー」と思った部分を僕の観点から補足していきますのでお付き合いくださいね。
プラグインについて
プラグインについて詳しい記事はこちらから。

Jetpack by WordPress.comについて
JetpackプラグインはWordPressを利用する上で便利なアクセス解析や、問い合わせフォーム、SNS自動共有など約30種の機能をパックにしたもので、プラグインの中では非常に高機能なものとなっています。
WordPress.comのブログサービスで利用できる機能が、インストールタイプのWordPressでも使いやすくまとめられています。
今回の記事では「Jetpack」の主に使う機能について説明していきます。
最初にまとめて紹介しておくと、
- Jetpackの使い方
- 設定について
- パブリサイズの共有
です。それでは説明していきます。
Jetpackの使い方
Jetpackを有効に使うにはWordPress.comと連携すると使える機能が増えます。その際にはWordPress.comに登録しておく必要があるのでアカウントを作成していない場合は作成しておいてください。
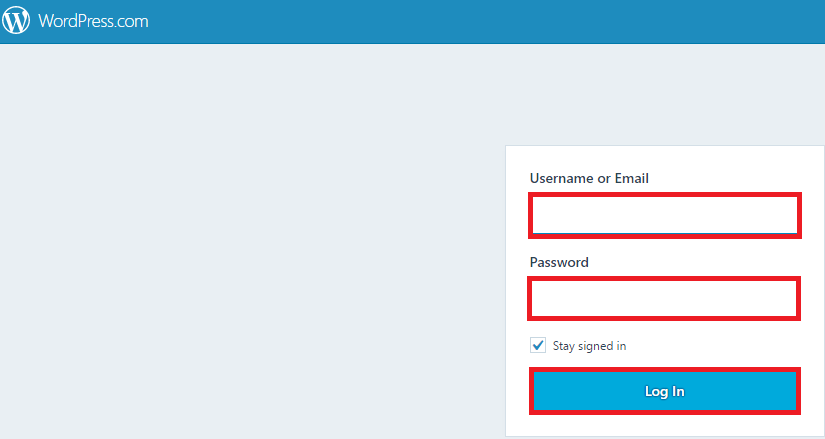
アカウント作成のしかた

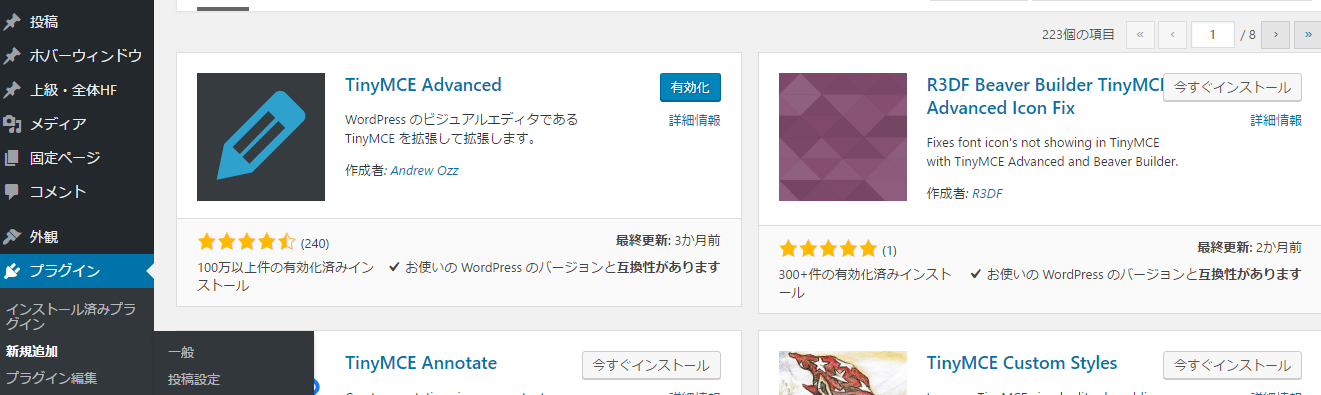
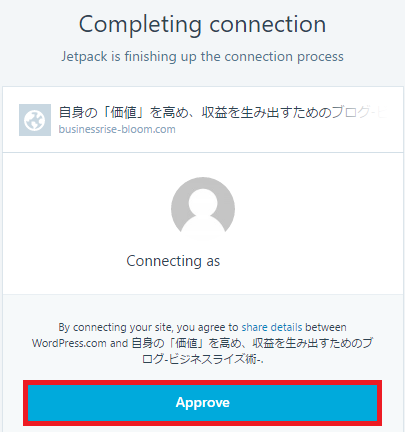
有効化すると以下のような画面が出ます。

上記の四角で囲った「Approve」をクリックします。
これで連携ができました。
設定について
ダッシュボードではサイト統計情報が記載されています。
いついつにどれくらいのアクセスがあったのかを見ることができます。

〇「設定」を選択すると以下のような表示になります。
「General」の項目になります。
ここでやっておくことは、先ほどの「連携設定」「通知」をONにすることです。
やり方は簡単。右のチェックボックスをクリックするだけ。
有効化すると表示が出て、チェックボックスが青に変わります。

「連携設定」は先ほどWordPress.comと連携した画面になります。

「Engagement」で使うポイントをご紹介します。

ここでは、「共有」「コメント」「いいね」をチェックします。
- 「共有」では、読者さんが記事をシェアできるようになります。これにより、
あなたのコンテンツが拡散する可能性が高まります。 - 「コメント」では、各アカウントにログインすることでそれぞれのアカウントからコメントを挿入することができるようになります。
- 「いいね」Facebookの「いいね」ではなく、記事上に「いいね」と表示するものです。
WordPress.com 統計情報 簡易アクセス解析の表示について
左画面のJetpackから「統計情報」を選択すると統計情報を見ることができるようになります。

パブリサイズ共有について
記事投稿時にTwitter・Facebook・Google+などに自動で共有することのできる機能です。パブリサイズ共有では大きく分けて2つの機能を提供しています。それは、
- ブログと色々なソーシャルネットワークを連携し、記事が投稿された時に自動的に共有させることができる機能
- 色々なソーシャルネットワークの共有ボタンを設置する機能
となっています。
1、ブログと色々なソーシャルネットワークを連携し、記事が投稿された時に自動的に共有させることができる機能について
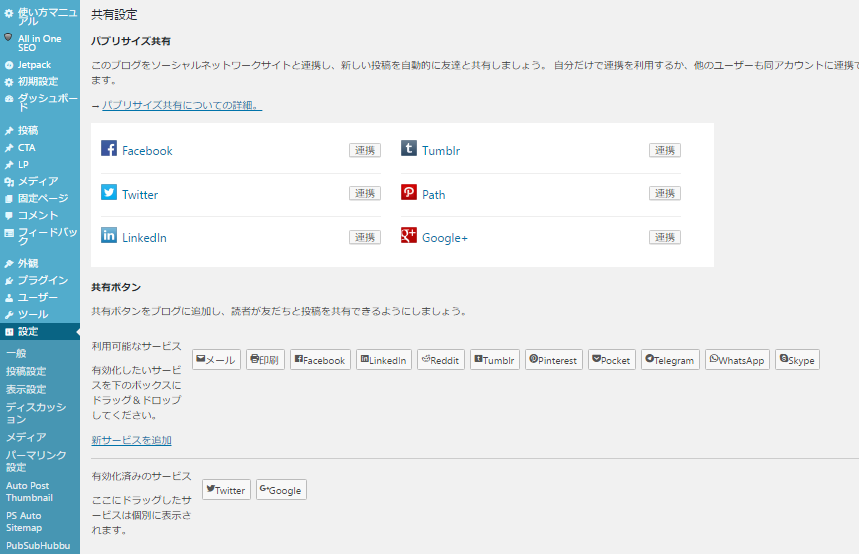
左画面「設定」の「共有設定」を選択します。
そして次に、共有したいSNSを選択します(この図ではTwitterを選択してみます)
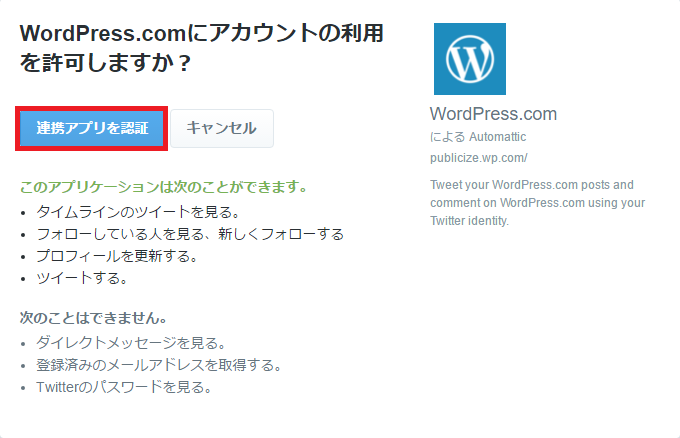
赤枠で囲った部分を選択します。すると以下のような表示が出ます。

上記のように表示されるので「連携アプリを認証」を選択します。
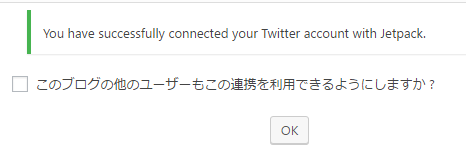
以下のような表示になるので、チェックを入れて「OK」を選択。

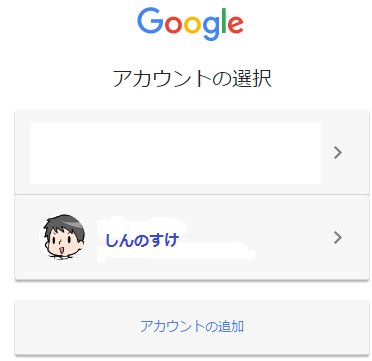
同じくGoogle+も連携してみます。
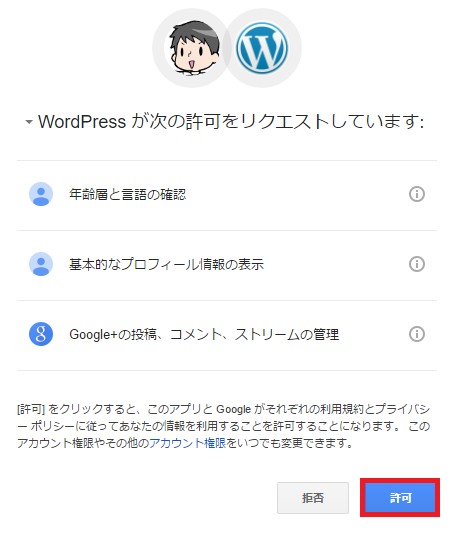
Googleアカウントから共有したいアカウントを選択します。


「許可」をクリックすると先ほどのTwitterの場合と同じく表示されるので「OK」を選択。
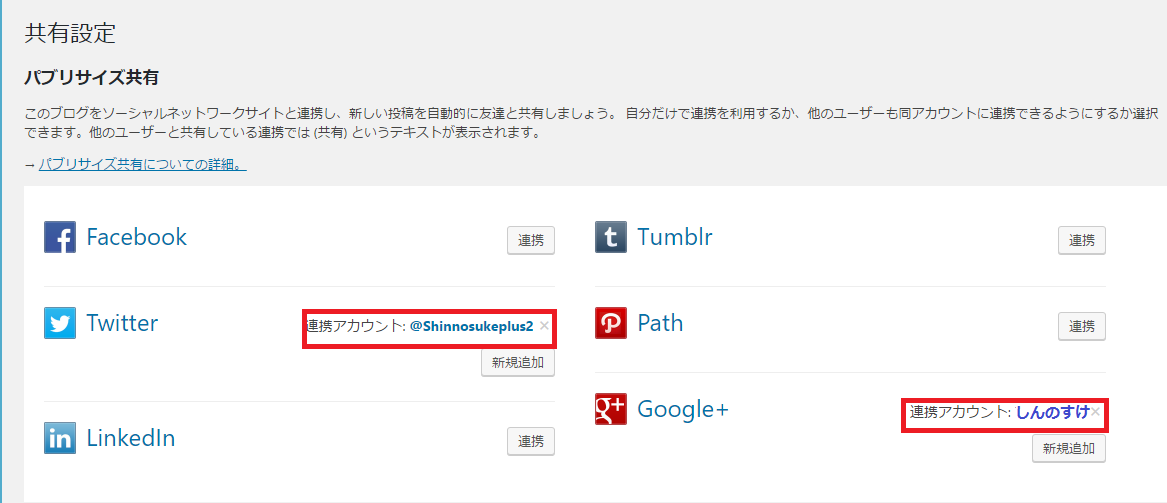
連携が完了すると、アカウント名が表示されます。

*注意!!
Google関連のアカウントの表示が失敗すると苗字と名前が逆に表示されてしまうのでご用心を(笑)しかも、直すのに手間がかかる(名前を直すということは基本的にないという判断のもとに設計されているので非常にめんどくさいです)
連携が終わったら画面左下の「変更を保存」ボタンをクリックして下さい。これで準備は完了です。
2、色々なソーシャルネットワークの共有ボタンを設置する機能について
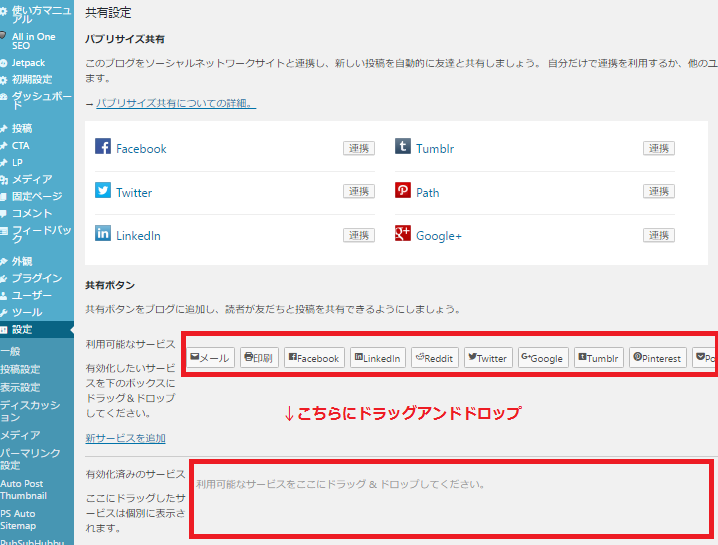
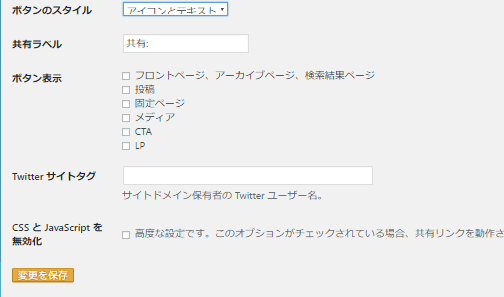
共有ボタンにも色々あり、自分の好みに合わせて設定できます。
詳しくは図を見てください。

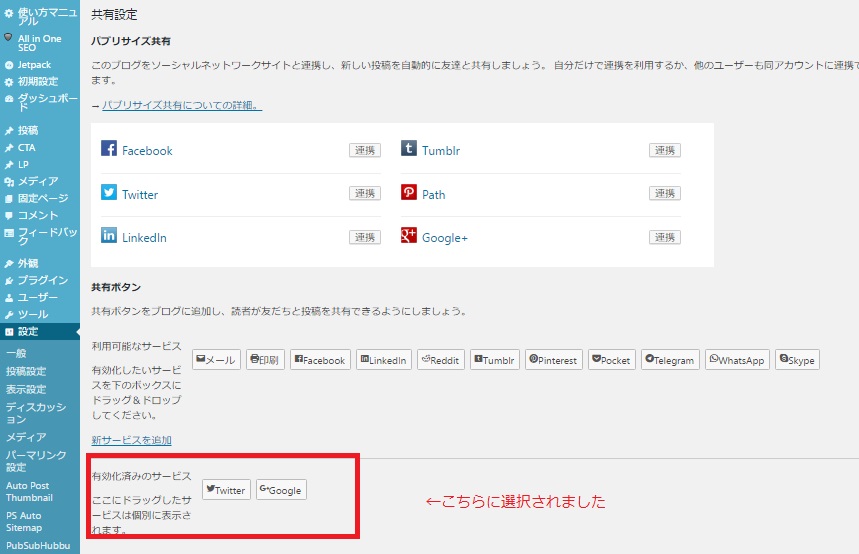
上の四角で囲っている部分を下の四角部分にドラッグ&ドロップすると、
(図ではTwitterとGoogle+を設定しています)

上記のように選択されます。これで記事上に表示するための準備ができました。
ボタンのスタイルは
「アイコンとテキスト」
「アイコンのみ」
「テキストのみ」
「公式ボタン」
から選択して下さい。
実際にどのように表示されるのかは実際に試して確かめてみてくださいね。

設定が終わったら「変更を保存する」をクリックしておいてください。
実際に投稿してみましょう
それでは記事を投稿した時にどのように共有されるのかについて実際に試してみましょう。新規記事作成画面を表示しタイトルや本文を入力して下さい。

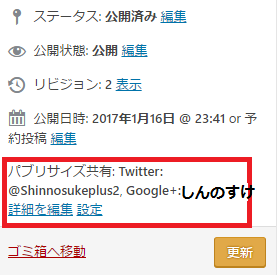
すると、右側の方に「パブリサイズ共有」という項目が出てきます。
「詳細を編集」を選択すると、

SNSに投稿するチェックボックスの選択が表示されます。
投稿を共有したくない場合にはチェックを外すこともできます。
「カスタムメッセージ」では投稿したSNSのタイトルに表示する言葉を作成できるようになります。
基本的にはブログタイトルがそのまま表示される形になっているので、任意の言葉に直してください。
そして、表示されるカード(下記図参照)にはディスクリプション(その記事の要約、もしくはデフォルトでは記事の書き出し分)が表示されています。
実際にはどのように表示されるのか
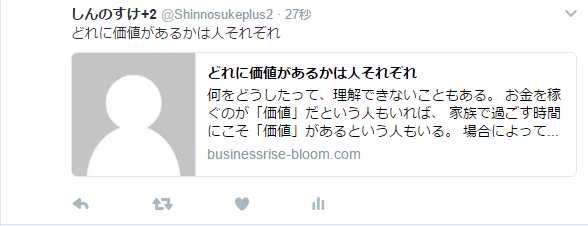
・Twitterではこんな風に表示されます。

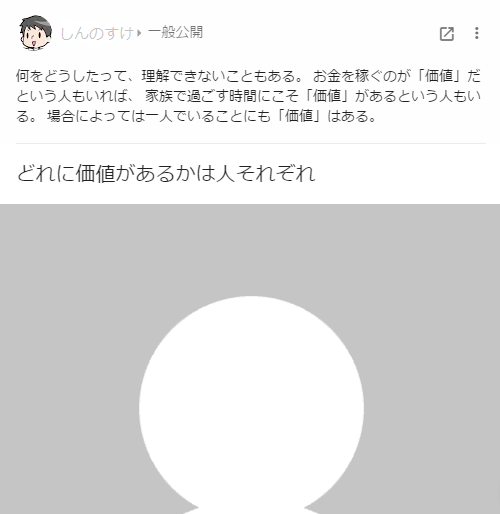
・Google+ではこのように表示されます。

上記のように、画像を設定していないと微妙な画像が表示されるので、できれば何かを設定しておきたいところですね。
共有時の画像の設定は「アイキャッチ画像」を設定しておくとそれに準じて表示されるようになります。
〇画像設定方法
左画面の「設定」から「ディスカッション」を選択します。

- 「アバターの表示」でアバターを表示するかを決めます。
- 「Gravatarホバーカード」はブログのプロフィール部分に表示される画像の事です。
表示したくない場合はアバターを表示しないにチェックを付けるのがいいでしょう。
(まだ Gravatar プロフィールを作成していない場合は、Gravatar.com に WordPress.com のユーザー名とパスワードでログインして詳細を記入してください。WordPress.com アカウントをまだ持っていない人も、Gravatar サイトで登録できます)
デフォルト(そのまま)でいい場合は下の四角の中から選択してください。
僕は上から4番目を選択してみました(ちなみにGravatarを使ってのアバター作成もしたのでこちらで公開していますので確認してみてくださいね)
- Only allow local avatars (still uses Gravatar for default avatars)ローカルアバターのみを許可する(デフォルトアバターのGravatarは引き続き使用する)
- Only allow users with file upload capabilities to upload local avatars (Authors and above)ファイルアップロード機能を持つユーザーのみがローカルのアバターをアップロードできるようにする(作成者以上)
はそのままでいいと思います。
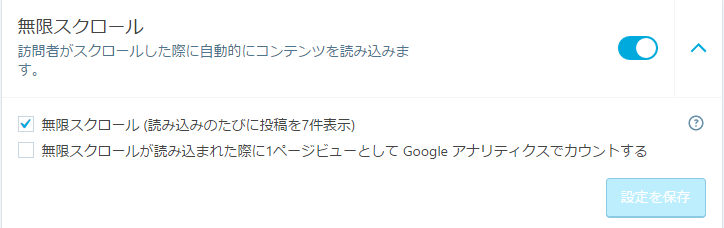
無限スクロールについて

「設定」の「Appearance」の中の項目の一つに「無限スクロール」というものがあります。
これにチェックを入れると、メインページでは1ページあたりに表示される記事の数は決まっていますが、最後の記事に近づくと自動的に次の記事を読み込んで表示してくれるようになります。
ちなみに、無限スクロールがONになっていないとブログ記事の最後の表示は下記のようになります。

順を追ってページを更新する形ですね。
「コンタクトフォーム」 スパムフィルタ付のコンタクトフォームを設置
こちらは、問い合わせ用のコンタクトフォームになります。
どういう時に使うのかというと、メルマガ無料登録時のお問い合わせや、質問受付用に設置する場合でしょうか。

「設定」の「Writing」を選択します。
その中に「コンタクトフォーム」という項目があります。

これをONにすると、投稿画面に「お問い合わせフォームを追加」という項目が増えています。
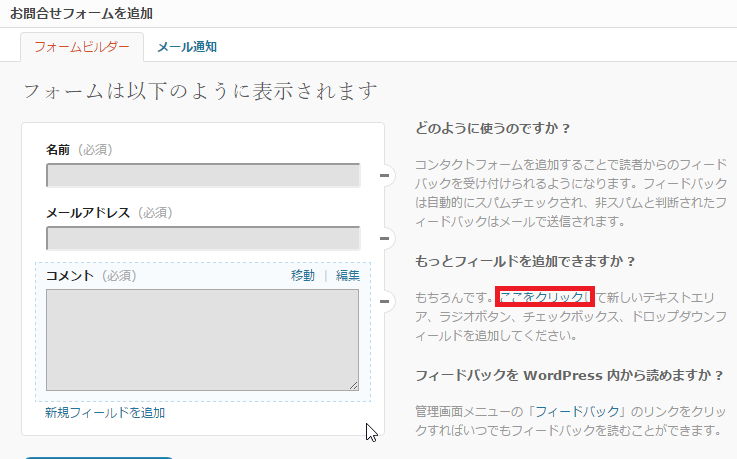
クリックすると、「フォームビルダー」が起動します。

デフォルトでは
- 「名前」
- 「メールアドレス」
- 「ウェブサイト」
- 「コメント」
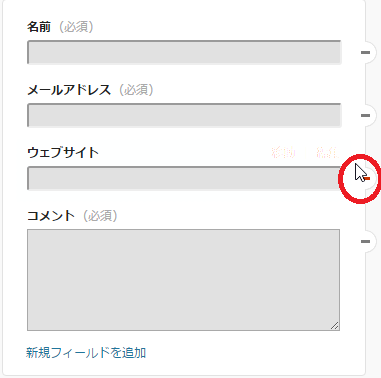
の4つの項目があるメールフォームが作成されます。そして、右の四角で囲っている所をクリックすると下の図が開きます。

丸で囲ってある項目を押すと削除されます(下図参照)

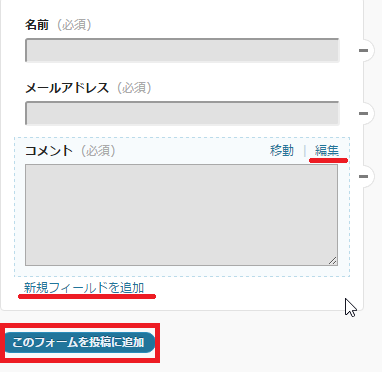
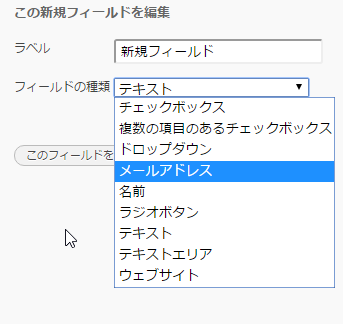
「編集」で項目を追加したり、下にある「新規フィールドを追加」で項目を足すこともできます。
新規設定することもできます。

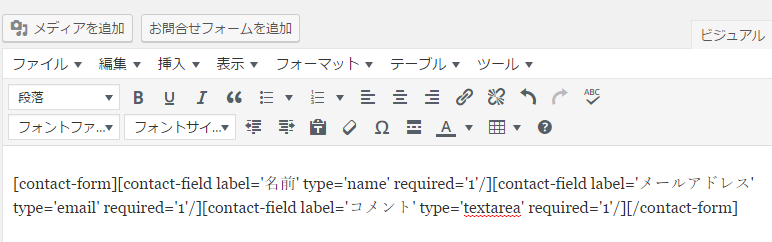
この形で良ければ「このフォームを投稿に追加」をクリックします。
文章を打った後、メールフォームを追加したい場所にカーソルを置いてから
「お問い合わせフォームを追加」と書かれたリンクをクリックして下さい。

上図のように、フォームが追加されます。

そのまま投稿すると、問い合わせフォームが投稿された記事になっています。
表示されたメールフォームに入力し、「送信」ボタンをクリックしてみると、
メッセージが送信されます。(表示されているメッセージの内容は、送信された方だけに表示されています)。
送信されたメッセージを確認するには、管理画面の「フィードバック」メニューをクリックして下さい。


「フィードバック」の項目にコメントが表示されるようになります。
Twitterなどに記事の更新が反映されるとそこからのアクセスが多くなったりする場合もあるのでしっかり連携しブログの効果を高めましょう。
まとめ
WordPresプラグインJetpack by WordPress.comの設定法について説明していきました。
プラグインはWordPressでかなりの頻度で使うようになります。
一つづつ理解を深めて使いこなせるようにしましょう。
Jetpack by WordPress.comでは主に共有ボタンの設定と設置が一番の使いどころになるかと思います。
特にTwitterはアカウントを複数所有しておくことで、発信する情報に合わせたアカウント使いができるので設定しておくに越したことはありません。
後はGravatarsでの画像設定をしっかりやっておくことで、SNS上のアイコンと揃いものにしておくと興味を惹いたり見た目上にもよろしくなりますね。




コメント