どうも!しんのすけ⁺²です。
今回の記事はWordPressプラグイン【TinyMCE Advanced】についての記事です。
TinyMCE Advancedは投稿する際に記事を目立たせるための装飾や記事の書きやすさを補ってくれるプラグインになっています。
文字の装飾はもちろんのこと、使い勝手をとことんまで向上させてくれるものなので必須のプラグインとなっています。
設定方法と使い方についてご紹介していきますね。
Table of Contents
TinyMCE Advancedについて
プラグインを新たにインストールする場合にはプラグイン検索窓からインストールしたいプラグイン名を検索すると出てくるので、それをインストールした後に「有効化」しておいてくださいね。
右上に「ビジュアル」と「テキスト」とあると思いますが、
- ビジュアルエディタは実際に投稿される画面に近い表示になります(図やリンクも表示)
- テキストエディタはHTML表示(プログラミングタグ表記)テキストのみの表示。
まっさらな(プラグインをインストールしていない場合)WordPressの投稿機能
(ビジュアルエディタ)は、デフォルト(初期設定)の状態では次の操作ができません。
- 表の挿入と編集すること
- YouTube 動画コードの挿入
- 画像の回りに余白を挿入
など、記事の投稿を簡単にすることと読者さんに読みやくするための設定ができていないと、
HTMLでタグを直打ちしなければならず、すごく大変です、
それに、その方法だと初心者にはちんぷんかんぷんで記事の作成まで行えず、挫折を味わうことになってしまいます。
しかし、今回の記事で紹介する【 TinyMCE Advanced】 というプラグインを使うと、
下図のようにWordPressの投稿画面の編集ボタンの種類を増やし、HTMLやタグの知識がない初心者でも、無料ブログと同じ感覚で記事を設定できるようになります(無料ブログでは初心者でも投稿しやすいように予め設定されています)
TinyMCE Advancedの設定方法
大きく分けて以下の2つのことを設定しましょう。
- 編集ボタンの追加
- Advanced Options のチェックボックスにチェックを付ける
TinyMCE Advanced の設定画面の出し方
左画面の「設定」にカーソルを合わせると、「TinyMCE Advanced」の表示があるので、そこをクリックします。
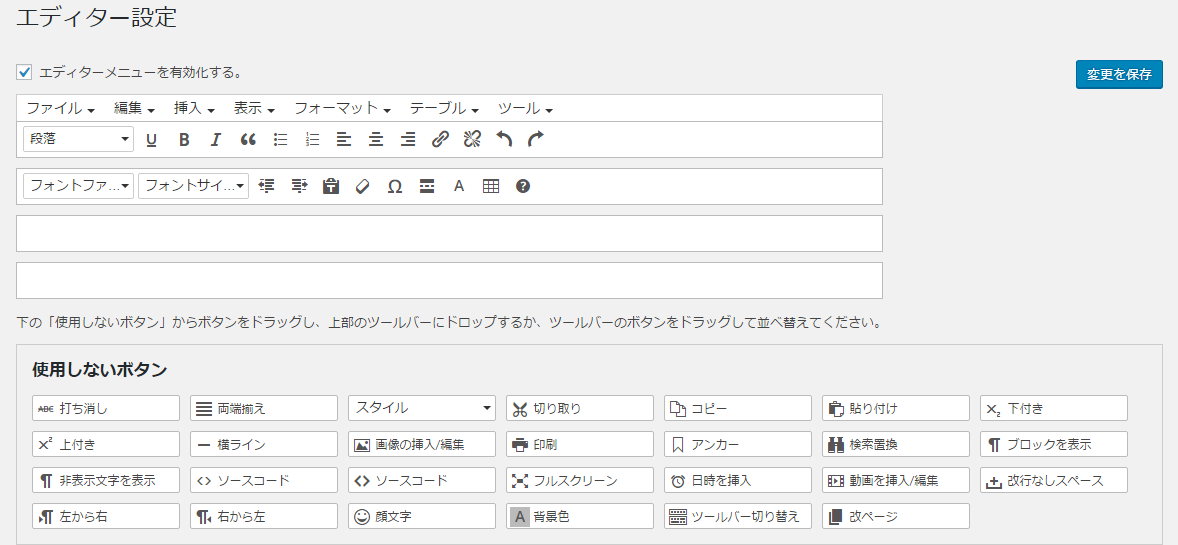
すると、「エディター設定」という画面に切り替わります。
編集ボタンの追加
「使用しないボタン」の中から上のメニューにドラッグ&ドロップします。
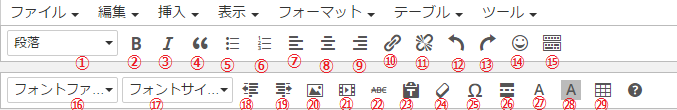
代表的な(僕が使っている)ものの説明をします。
①段落
<h2>や<h3>などの見出しタグを設定する時に使用します。インデックス効果(目次や段落など目立つように表示する)を高めるために必要。
②太字
文字を太字にして目立たせたい時に使用。
③イタリック
文字をイタリック体に変更したい時に使用。
④引用
引用タグを挿入したい時に使用(他のサイトから文章や画像を引用したりする際に必要。これを設定しておかないと類似している記事はコピーと認定されて検索エンジンからペナルティーを受けやすくなる)
⑤番号なしリスト
リストタグを挿入したい時に使用(箇条書きに適している)
⑥番号付きリスト
ナンバータグを挿入したい時に使用
⑦左寄せ
文字を左寄せにしたい時に使用。
⑧中央揃え
文字をセンター寄せにしたい時に使用。
⑨右寄せ
文字を右寄せにしたい時に使用。
⑩リンクの挿入/編集
文字にリンクを挿入したい時に使用。
⑪リンクの削除
文字のリンクを外したい時に使用。
⑫取り消し
打った文字を取り消す。
⑬やり直し
直前の状態に戻す。
⑭顔文字
顔文字を挿入します。
⑮ツールバー切り替え
※このボタンは、これ以上の数のボタンを追加したい時に必要。
⑯フォントファミリー
字体を変えます。
⑰フォントサイズ
文字のフォントサイズを変更する時に使用。
⑱インデントを減らす
文章をアウトデントしたい時に使用する。
⑲インデントを増やす
文章をインデントしたい時に使用する。
⑳画像の挿入/編集
画像の挿入・編集の時に使用。画像に余白を入れたり、画像サイズのピクセル数を入力して調整する時に便利。
㉑動画を挿入/編集
動画を挿入する時に使用。実際にはYouTubeの動画コードを挿入する時に利用すると便利な機能。
㉒打消し
文字の上に消し線を入れる。
㉓テキストとしてペースト
リンクや装飾を含まずに文字としてだけペーストします。
㉔書式設定をクリア
文字の装飾を打ち消します。
㉕特殊文字
特殊文字を挿入します。
㉖「続きを読む」タグを挿入
モアタグ(記事全文の表示でなく、全文を読みたい場合に区切りのいいところまでを表示したい場合に使う)を挿入したい時に使用する。
㉗テキスト色
文字色を変更したい時に使用。
㉘テキスト背景色
文字の背景に色を付けたい時に使用。
㉙テーブル(表)
テーブルタグ(四角い枠を作ります。表に使ったり、レイアウトに使ったり、文字や画像を綺麗に揃えたりする)を作成したい時に使用。
最後に、上に「エディターメニューを有効化する」という部分にチェックを付けておきましょう。チェックを入れるとエディタの上部にメニューバーが表示され、 TinyMCE Advanced で使用できる全ての機能が確認できるようになります。
通常はボタンを使用して記事の作成を行い、ボタン以外の機能を使用する際に
メニューバーで確認して使うようにすると便利に活用できるでしょう。
※ 「ツールバー切り替え」ボタンは、一段目の右端に置かなければうまく機能しないので注意してください。
上図の順番通りに設定すれば大丈夫です。
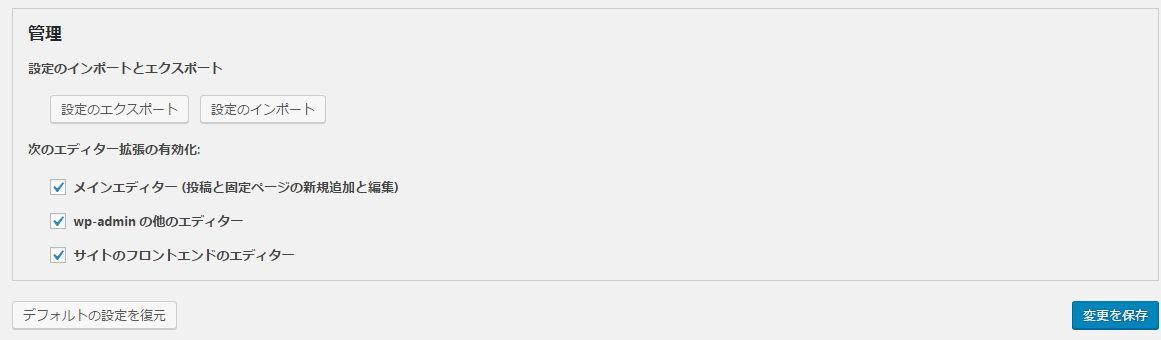
チェックすべきポイント
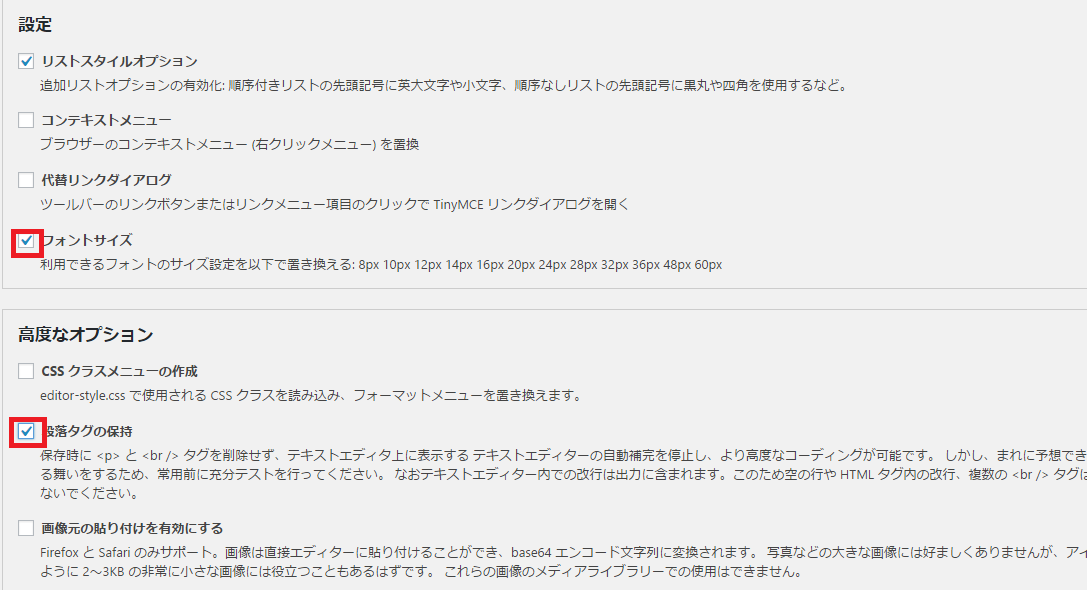
「設定」「高度なオプション」の以下の赤枠で囲ったところをチェックしておいて下さい。
〇「フォントサイズ」をチェックすることで、フォントサイズの単位をpx(ピクセル)に変更できます。
ブログは PC やスマートフォンの画面を中心に表示するものなので、その画面表示に適したピクセルを選びましょう。
〇「段落タグの保持」にチェックを入れることで記事編集時の不具合を抑える働きがあります。
WordPressでは、一度、ビジュアルエディタで書いたものを、HTMLモードで修正し、再度ビジュアルエディタに戻った時に、不要なタグが追加されるという不具合が起きる場合があるようで、ここにチェックを入れておくことで、その不具合を少なくすることができます。
〇それ以外のチェックボックスは、CSS(文書のスタイルを指定する技術全般である、スタイルシートと呼ばれるもの)を別に用意しておく必要があるので、初心者が使いこなすのは難しいし、上級者でも使用する機会はほとんどないためそのままでいいでしょう。
TinyMCE Advanced エディターの使い方について
実際にどのように表示されるのかを画像を使ってお見せしていきます。
以下見出しです。
- 段落(見出しタグ)やフォント・文字を変更する方法
- モアタグの挿入方法
- リストタグの挿入方法
- 引用タグの挿入方法
- リンクの挿入方法
- YouTube動画の挿入方法
- 画像の回り余白を挿入する方法
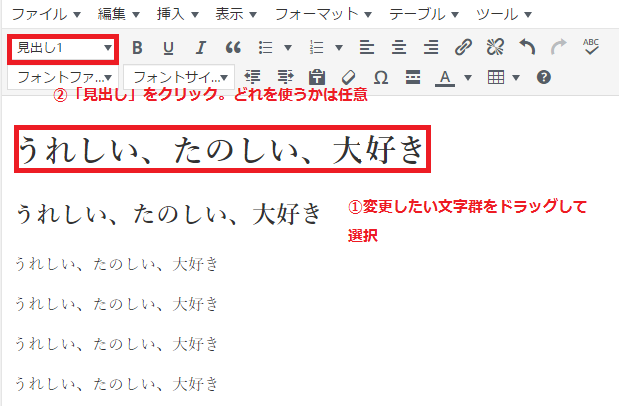
段落(見出しタグ)やフォント・文字を変更する方法
上記は記事作成時の画面になります。
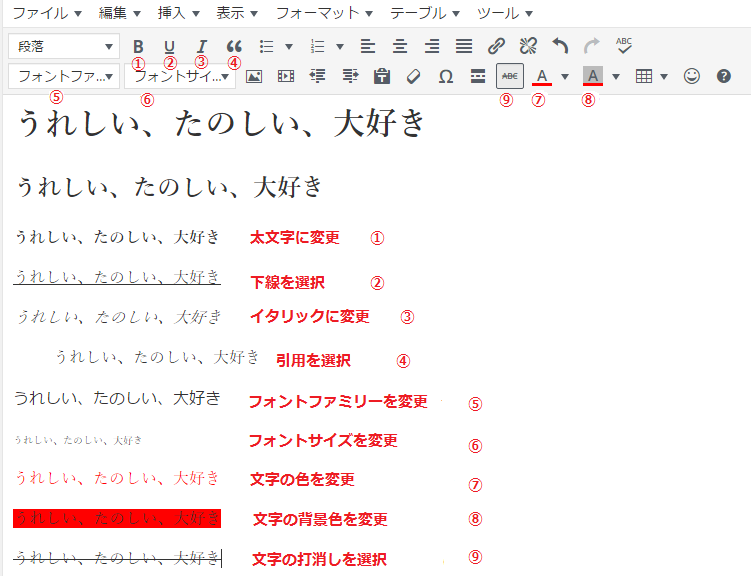
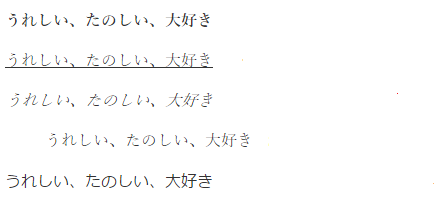
実際に表示されるのが上記。
見出し1はタイトル、見出し2は中項目、太文字と下線は強調したい部分に使うといいでしょう。
その他にも、
- 文字のフォントサイズの変更
- 太字文字
- アンダーライン
- イタリック体文字
- 色付き文字
- 背景色付き文字
があります。
上記が実際に表示されるページです。
使う頻度の多い機能について
モアタグの挿入方法
WordPressで記事を書くと、その記事が自動的にトップページに表示されます。
例えば、トップページに最新記事が10記事表示されるようにしていると、トップページに10個の記事の全文が表示されてしまって、トップページの縦サイズが長くなってしまうのと同時に1記事1記事全文を見切らないといけなくなるので、非常に見にくくなってしまいます。
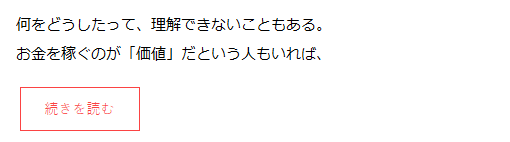
そこで使うのがモアタグというもの。モアタグを使うと、挿入した箇所に自動的に「続きを読む」というボタンが追加され、トップページに表示される記事の分量を縮小することができます。
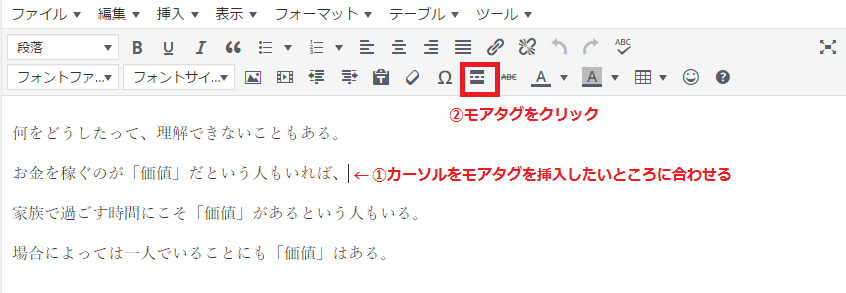
設置方法は簡単。
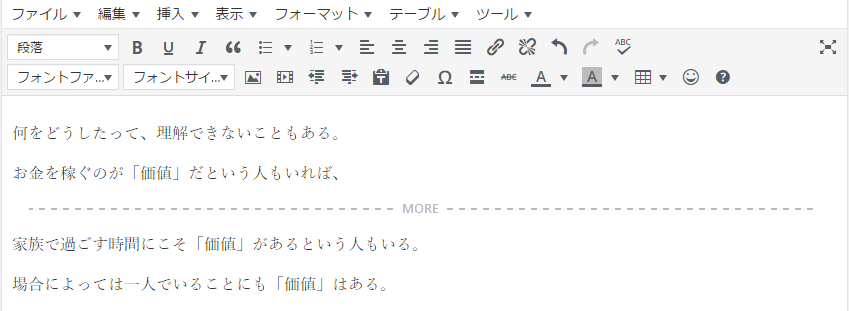
—–MORE—–となっている部分にモアタグが挿入されました。
↑これが実際の記事に表示されたモアタグです。
リストタグの挿入方法
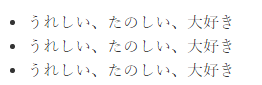
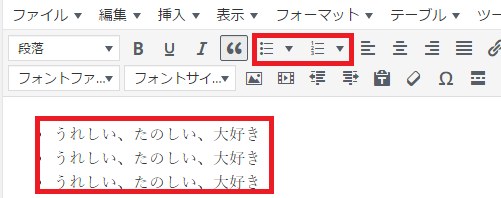
リストタグとは、テキストを箇条書きで表示したい時に使うタグで、使用すると下図のように表示されます。
使用頻度は高く、重要なポイントをユーザーに簡潔に伝えることができます。
上図では、上の囲ってある部分の左側は「・」のリスト、右側は「数字」でのリストとなります。
選択するのは今までと同様、ドラッグした部分に任意のリストタグをクリックします。
引用タグの挿入方法
引用タグは、他のサイトや書籍などから引用してきたテキストに対して使うタグです。
どういうときに使うかというと、引用文(他のサイトからの文章を使うこと)を使う場合は、この引用タグとともに引用元へリンクをつけることでGoogleも、その意図(単なるコピペではないということ)を理解してくれるようになります。
逆に、引用タグを使わなかった場合は、複製コンテンツと見なされてSEOに悪影響を及ぼす可能性があるので要注意。
設定方法は以下。
設定された場合、表示は他のとは違って、ちょっとズレて(インデント)表示されます。
リンクの挿入方法
リンクの挿入は最も頻繁に使う機能の一つ。記事内で相互リンクが張られているとSEO対策としても効果を発揮します。
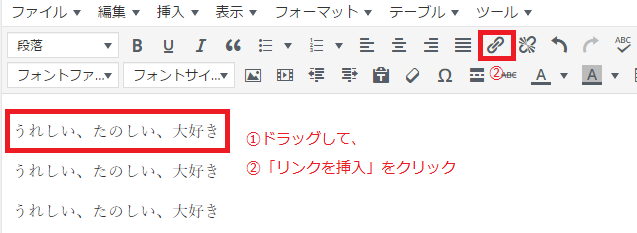
使い方はリンクを挿入したい箇所をドラッグで選択して、リンク挿入ボタンを押します。
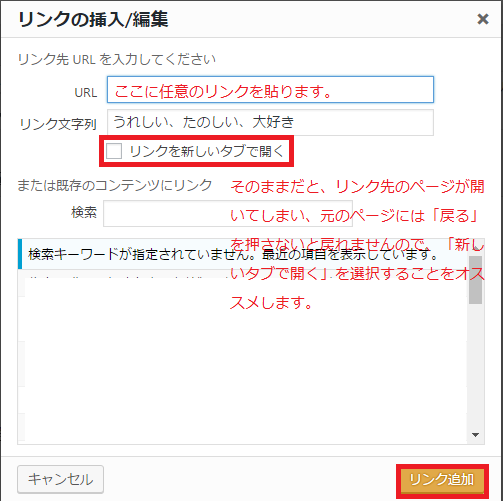
すると、リンク先を入力する画面が開きます。さらに歯車を押すと詳細設定ができます。
設定が終わったら、「リンク追加」を押します。
「リンクを新しいタブで開く」を選択しない場合は、
このままURLを貼り付けてリンクを有効化しましょう。
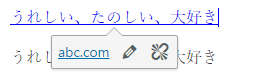
リンクが有効化されると、文字が青くなります(そのため文字の装飾の時には青色は使わないようにしましょう)
有効化されたリンクを確認する場合は文字にカーソルを合わせると、上記のようにリンク先のURLが表示されます。
編集したい場合は鉛筆のアイコンをクリックすると編集できますし、リンクを解除したい場合は、リンク解除のアイコンをクリックして解除できます。
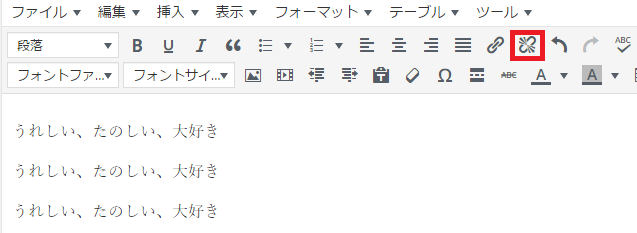
記事を書いているときにもリンク挿入ボタンの横に解除ボタンもあります。
使い方は今までと同じくドラッグにて選択して「リンク解除」のボタンを押してください。
YouTube動画の挿入方法
動画をWordPressに埋め込む方法はいくつかありますが、ここでは主に2つの方法を記載したいと思います。
- 動画をツールで埋め込む方法
- 動画ページのURL を直接貼り付ける方法
手順としては、どちらも同じなので、それを以下に解説します。
〇YouTubeのサイトへアクセスする。
動画のコードを取得する画面にアクセスします(画面の表示された部分)
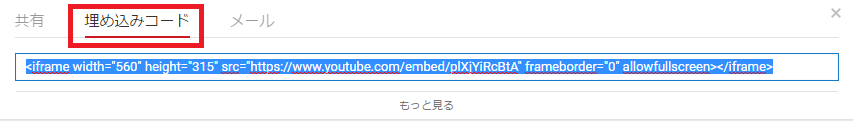
「共有」という項目があるので、クリックします。
すると、「埋め込みコード」というURLがあるのでそれを選択します。
「もっと見る」を選択すると、さらに詳しい表示が出ます。
下枠で囲ったところはそのままの設定で問題ないと思われるのでそのまま使います。
1.動画をツールで埋め込む方法
「埋め込みコード」をコピーしたら、次はWordPress内の記事に貼り付けます。
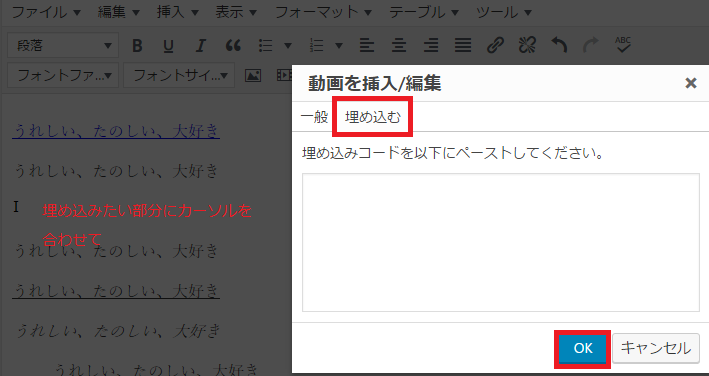
記事内の埋め込みたい部分にカーソルを合わせて「動画を埋め込む」ボタンをクリックすると、上図のように画面がポップアップします。
「埋め込む」を選択して、先ほどコピーしたURL(コード)を貼り付けます。
「一般」の方ではサイズを変更できますが、今回はそのままでいきます。
サイズを変更したい場合は任意のサイズに調整してみてください。
2.動画ページのURL を直接貼り付ける方法
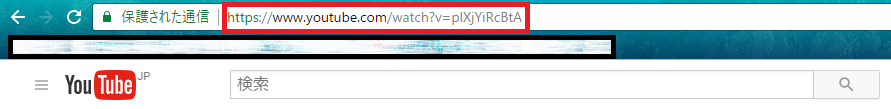
動画のコードを取得する画面にアクセスします(画面の表示された部分)までのアクセスは同じです。
これは「共有コード」ではなく、見ている動画のURLをコピーします。
「URL」をコピーしたら、先ほどと同じようにWordPress内の記事の任意の場所に
貼り付けます。これで完了です。
画像の回りに余白を挿入する方法
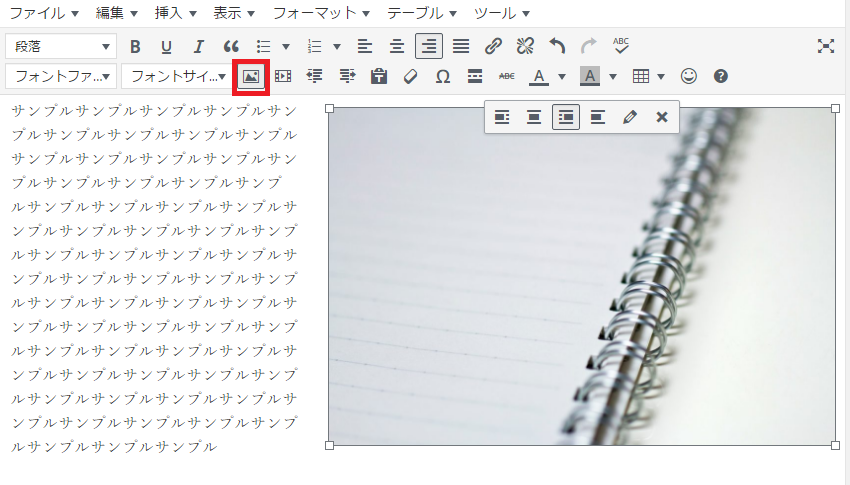
画像を文中に左寄せ、または右寄せに挿入した時、余白があるだけで記事が読みやすくなります。まず、記事中の右寄せにした画像を選択します。
「メディアを追加」ボタンを押して、載せる画像を選択します。
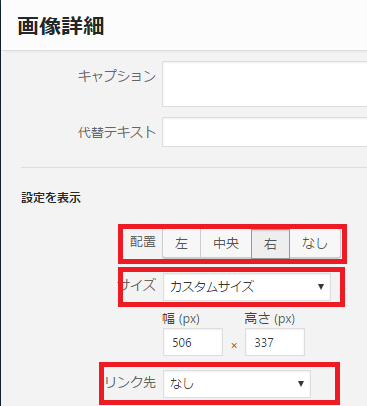
「配置」は記事のどの部分に画像を挿入するのかを決めます。
今回では「右」を選択します。
「サイズ」は「サムネイル」「中」「大」「フルサイズ」「カスタムサイズ」があるので任意の大きさを選択してください。
画像にリンクを貼りたい場合は「リンク先」を「カスタムURL」で設定しましょう。
設定が完了したら「画像の挿入」のボタンを押しましょう。すると、以下のようになります。
余白を入れたい場合には、
「詳細」から余白の設定をします。すると余白ができます。好みに合わせて設定してください。
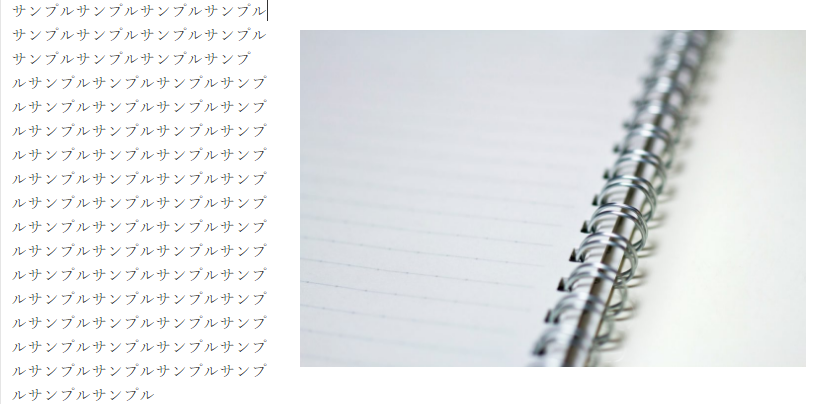
すると、以下のようになります。
まとめ
いかがでしょうか、今回は「TinyMCE Advanced」というプラグインについてまとめました。
WordPressではデフォルトの設定では非常に機能が制限されていて(そのため使い易くするためにプラグインがあります)使い勝手が悪いです。
そのため、無料ブログのように記事を編集・投稿できるプラグインが開発されました。
それがTinyMCE Advancedです。このプラグインを導入することにより書き手は非常に便利になりました。
TinyMCE Advancedでできること
エディター編集によるボタンの追加
- 段落(見出しタグ)やフォント・文字を変更する方法
- モアタグの挿入方法
- リストタグの挿入方法
- 引用タグの挿入方法
- リンクの挿入方法
- YouTube動画の挿入方法
- 画像の回り余白を挿入する方法
赤文字にしている部分は特に使用便度が高い部分です。
これらの機能を使うことによって記事の投稿がしやすくなり、ユーザーの視認性も格段にアップします。
WordPressをお使いの際には是非設定してくださいね。



































コメント